Gushのヘッダーに色を付ける&Gushのヘッダートラブルでの出来事
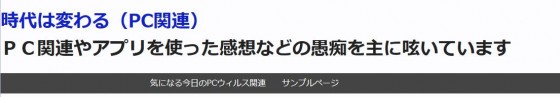
Gushのオリジナルヘッダーは以下のように白色背景です。
これを私の好きなグリーン色に色をつけた方法のメモ書きです。

このように色をつけました

オリジナルCSS
#header {
text-align: center;
padding-top: 24px;
}
変更後
#header {
text-align: center;
padding-top: 24px;
background-color: #9ACD32;
}
御覧の通り
background-color: #9ACD32;
をつけるだけで好きな色に変えることが出来ます。
色じゃなく画像をつける方法は
background-image: url(“ここに画像のアドレス”);
これで好きな画像を入れることが出来ます。
今回私が一人でパニックになったこと
最初に書いたようにGushのヘッダーに色を付けてどんな色にしようか色々試して一度デフォルトに戻したら
突然ヘッダーのタイトル文字が大きくなりしかも左よりになってしまいました。
こんな感じ

これがどうしても不思議で何度も何度もリロードやmod_pagespeed(エックスサーバーで使用)をOFFにしたりと一人相撲を取っていました。
試しに違うドメインでテストしたら正常に表示される
んんんんんんんんんんんん
困り果てた私にはお手上げで違うテーマに変えようかとも思いましたが
Gushの本家にお尋ねしました。
これがまた敏速な対応をしてくれて感謝です。
答えはVersion: 1.1.1にすることでなおりました
以下がポイントとなる箇所です。
#header h2 {
font-size: 16px;
}
#header .hgroup {
margin-top: 12px;
}
/*--------------------------------------
1024px ヘッダー
--------------------------------------*/
header {
text-align: left;
}
#header .hgroup {
width: 98.46%;
margin: 0 auto;
max-width: 1040px;
}
実際私が使っていたのはVersion: 1.0だったんです。
でもVersion: 1.0のままでも問題なく表示されるんです。
問題の答えは解決したもののどうもしっくりいかなかったからCSSを比べてみることにしました。
Version: 1.0のCSSは以下
/*--------------------------------------
ヘッダ見出し
--------------------------------------*/
#header {
text-align: center;
padding-top: 24px;
}
#header .top_title {
margin-bottom: 12px;
font-size: 36px;
}
#header .caption {
color: #222;
}
/*--------------------------------------
1024px ヘッダー
--------------------------------------*/
header {
text-align: left;
}
hgroup {
width: 98.46%;
margin: 0 auto;
max-width: 1040px;
}
Version: 1.1.1のCSSは以下
/*--------------------------------------
ヘッダ見出し
--------------------------------------*/
#header {
text-align: center;
padding-top: 24px;
}
#header .top_title {
margin-bottom: 12px;
font-size: 36px;
}
#header .caption {
color: #222;
}
#header h2 {
font-size: 16px;
}
#header .hgroup {
margin-top: 12px;
}
/*--------------------------------------
1024px ヘッダー
--------------------------------------*/
header {
text-align: left;
}
#header .hgroup {
width: 98.46%;
margin: 0 auto;
max-width: 1040px;
}
以上、上のCSSを比べても
#header h2 {
font-size: 16px;
}
がVersion: 1.1.1にあるだけです。
なのになんでなんだろうとまた少し考えてみると
実はCSS以外がVersion: 1.1.1で
CSSだけVersion: 1.0になっていたんです。
これは編集してる際に私が間違えてVersion: 1.0の物で更新しちゃったんです。

















コメント