
LIQUID RWD PLUSを使ってサクッとPC表示にする
レスポンシブ表示が好きになれなかった理由としてPC表示に出来ないのも1つの理由でしたwww
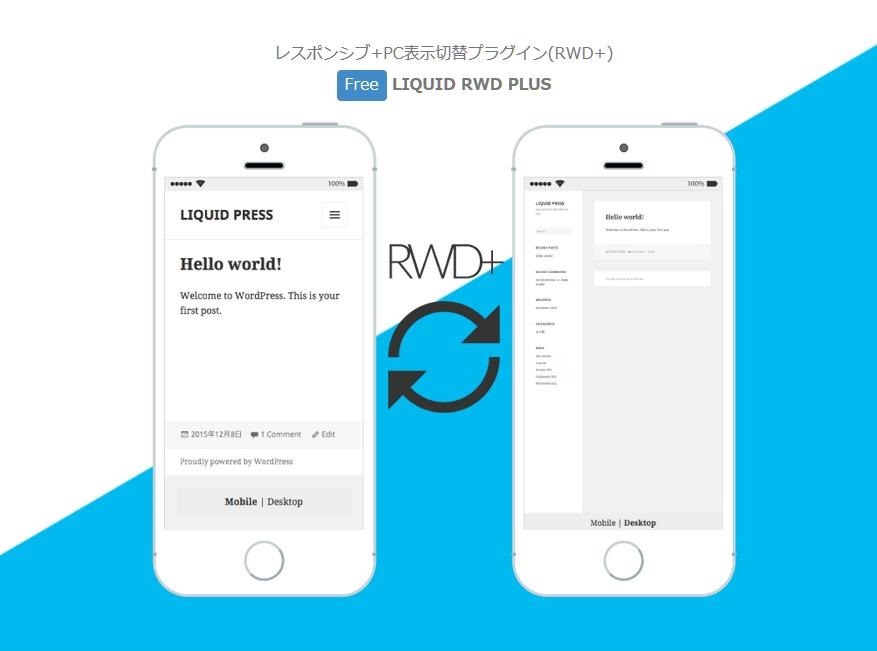
しかしこのプラグインを使うと型崩れすることなく綺麗にPC表示されます!
以前にもこのようなプラグインもあったけど
PC表示が崩れたりとか
動作が鈍いとかで使えなかったけど
このプラグインは超よいですよ。。。
但し型崩れするテンプレートもあるので自分のテーマで試してから使うようにしてくださいね。
WordPress公式プラグイン

レスポンシブWebデザインのデメリットとして、PC版を表示できない課題がありました。
RWD+は、既存のレスポンシブテーマで、スマホ/PC表示切替できるプラグインです。
プラグインの設定は不要。有効/無効は管理画面>設定>RWD+ から切替可能。
ユーザーが選択した表示方法はCookieに保存され、サイト全体で適用されます。
※テーマによってはうまく表示されない場合があります。
使ってみたテーマ
Poseidon はきちんと動作しました
Luxeritas はきちんと動作しました
Simplicity2.5(安定版)は型崩れしました
追記:7月19日
前にSimplicityだと型崩れしますと書きましたが現時点で確認してみたらきちんとPC表示スマホ(モバイル)表示が出来ましたが少し注意しなければいけない箇所があります!
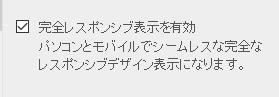
1、完全レスポンシブデザインが有効になっていることが条件です
「外観→レイアウト(全体・リスト)」の「完全レスポンシブデザインにする」

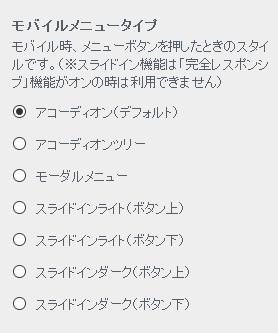
2、注意しなければいけないのは完全レスポンシブを有効にするとスマホ(モバイル)の設定したものは無効になります。
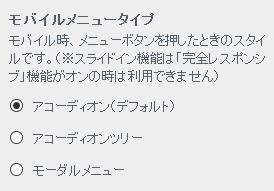
例えばモバイルメニュータイプが
アコーディオン(デフォルト)
アコーディオンツリー
モーダルメニュー
の3タイプになります。

一度完全レスポンシブを有効にして保存して
一度カスタマイズ画面を閉じて再度カスタマイズ画面を見ると
上の表示が以下のように表示が変わります。

一度カスタマイズ画面を閉じないと変わりませんので最初混乱してしまいました





















コメント