 プラグイン
プラグインwordpress関連RSS

 お気に入り登録
お気に入り登録
 プラグイン
プラグイン テーマ
テーマ wordpress
wordpress プラグイン
プラグイン wordpress
wordpress テーマ
テーマ プラグイン
プラグイン プラグイン
プラグイン テーマ
テーマ プラグイン
プラグイン プラグイン
プラグイン プラグイン
プラグイン プラグイン
プラグイン wordpress
wordpress テーマ
テーマ wordpress
wordpress テーマ
テーマ wordpress
wordpress画像共有はこちらを参考になさってください。
(2026-1-29)Twenty twenty-fourテーマを使った参考書で勉強中です。
外観->エディター->パターンの、ヘッダーを選びます。幅をモバイル幅にしてハンバーガーボタンを押してモバイル用ナビを表示します。
ヤりたい事は、[✕]ボタンの左にロゴ画像のブロックを追加したり(①)、[✕]ボタンをオリジナルの画像またはCSSで編集したい(②)のですが、どのメニュー、どちらのCSSファイル?から編集できますでしょうか?よろしくお願いします。
WPバージョン: 6.9
PHP: 8.2
後すみませんが、この下↓に画像ブロックを落として、実際の画面キャプチャーを貼りたかったのですが。”Insert from URL”に、Googleドライブへ皆さんも共有できる画像のURLを貼り付けたのですが、表示できてないようです。
別のやり方があるのでしょうか。教えていただけないでしょうか。
すごく初心者で申し訳ないです。
ご確認ありがとうございます。
すみません。おそらく認識違いにが生じているので、ご要望を私が理解できていないです。すみません。
1.投稿ページをヘッダーメニューに加える
「投稿ページ」は、以下のページという理解で間違いないですか?
https://shibata-toyoura-kai.com/%e3%81%b5%e3%82%8b%e3%81%95%e3%81%a8%e9%80%9a%e4%bf%a1
トップページの「ヘッダーメニュー」に投稿ページ「NEWS」を表示したいということですか?
その場合には、「外観」->「メニュー」で、投稿ページをメニューに加えてください。
2.トップページは投稿ページのみ表示する
この場合には、表示設定で、ホームページ(トップページ)→「最新の投稿」にする必要があります。
(2026-1-27)Asakawaさん
コメント賜り心より御礼申し上げます。
ご指摘の件、承知しております。現在そのように設定しました。
しかし、クライアントがトップページに掲載したいという要望があり、断り切れません。
ただし、WPの機能として ホームページ設定(表示設定)として、投稿ページを表示させる・・・とあります。従来そうしていたのですが、これが出来ないので困っています。
丸山 芳樹
(2026-1-27)こんにちは。
すでに解決済みかもしれませんが。
しばた豊浦会ホームページ: https://shibata-toyoura-kai.com/
下記の部分が最新の投稿だと思います。
なお、表示設定で、ホームページ→しばた豊浦会HP、投稿ページ→NEWS(投稿ページです)とした場合には、トップページ用の固定ページで、最新の投稿(一覧)を表示するブロックを配置するのがスタンダードな方法です。
一度ご確認ください。
しばた豊浦会 のトップページへ、最新投稿を記載したいのですが、できなくなりました。
これまで表示されていたのですが、これまでのトップページを削除して、新たにトップページを作成。 表示設定を ホームページ→しばた豊浦会HP、投稿ページ→NEWS(投稿ページです)に記載しましたが、トップページは何も変化しません。どうしたらよろしいでしょうか?
丸山 芳樹
(2026-1-26)解決したとのこと、何よりです。
うまくいったと聞いて、純粋に嬉しく思います。
私もボランティアとして回答している立場なので、少しでもお役に立てたのであれば幸いです。
原因がはっきりしなくても、まずは問題が解消されたという点はとても大きいと思います。
これからも良いサイト運営が続いていくことを願っています。
(2026-1-21)このやり方自体は分かっているのですが、何故かこれまではうまく行きませんでした。マウスを別のものにしたところ、最初は以前と同様でしたが、しばらく使っていると白丸が出やすくなりました。どうもはっきりとした原因は分かりませんが、とにかくよくなりました。
(2026-1-21)画像を一旦選択することで白丸が付くので、この白丸を目安にドラッグするのが良いかと思われます。
こちらでいかがでしょうか。
キャプションの無い画像を挿入した時、画像を拡大するためにマウスで画像上をドラッグして画像を選択し、拡大するための枠を表示させようとするのですが、なかなかうまく行きません。また、一旦拡大した画像サイズを調整するため選択しようとするとこれまたうまく行きません。キャプションのある画像の場合は、これが簡単にできます。私のやり方がおかしいのでしょうか。やり方を教えて下さい。
(2026-1-17)以下でした。
このプラグインも3年間更新されていないので削除しました。
(2026-1-16)ちなみに、invisible-recaptcha というのは▼こちらのプラグインでしょうか。
https://ja.wordpress.org/plugins/invisible-recaptcha/
もしそうであれば、こちらは最終更新が6年前で、おそらく開発がストップしているであろうと考えられるプラグインですので、代替をお考えになるのが得策かと思います。
(2026-1-16)こんにちは。
複数テーマが反映されませんでした。
色は一部反映される場合もあるようですが、全体レイアウトがサンプル画像と大きく異なっています。
おそらく、2026/01/06 AM11:26時点でのコメントに添付された画像を拝見する限り、各テーマは反映されているようにお見受けします。
そこの上で、見た目がサンプル画像と異なるという点についてですが、テーマをインストール・有効化したからといって、デモサイトのような見た目のデザインになるとは限りません。
@0siki0 さんがお持ちのWordPressサイトには、デモサイトと同じコンテンツ(画像データ、固定ページのテキスト、投稿ページ)などをお持ちでないからです。
また、テーマを有効化した後に、追加で設定する項目もあるかと思います。
だから、テーマを有効化、イコール、見た目が同じになるというのが誤解です。デモサイトはあくまで参考程度に考えるのがよろしいのではないでしょうか?
ただ、テーマによっては、作者(開発者)の方がデモデータを提供されている場合があります。
確認させてください。
既存運営サイトがWebルートディレクトリ(https://ドメイン/)にあって、その下位ディレクトリwp(https://ドメイン/wp/)に新しいWordPressをインストールしたということでしょうか。
ちなみに既存運営サイトというのもWordPressということでOKですね?
(2026-1-6)こちらこそ分かりづらい書き方をしてしまって申し訳ありません…
ありがとうございます。
1,2,3いずれも試してみましたが、いずれのテーマも反映はされないままでした。
Cocoon設定内のプレビューも変わらず何も表示がされていない状態です。
今更ですが、画像がつけられることに気付いたので添付します。
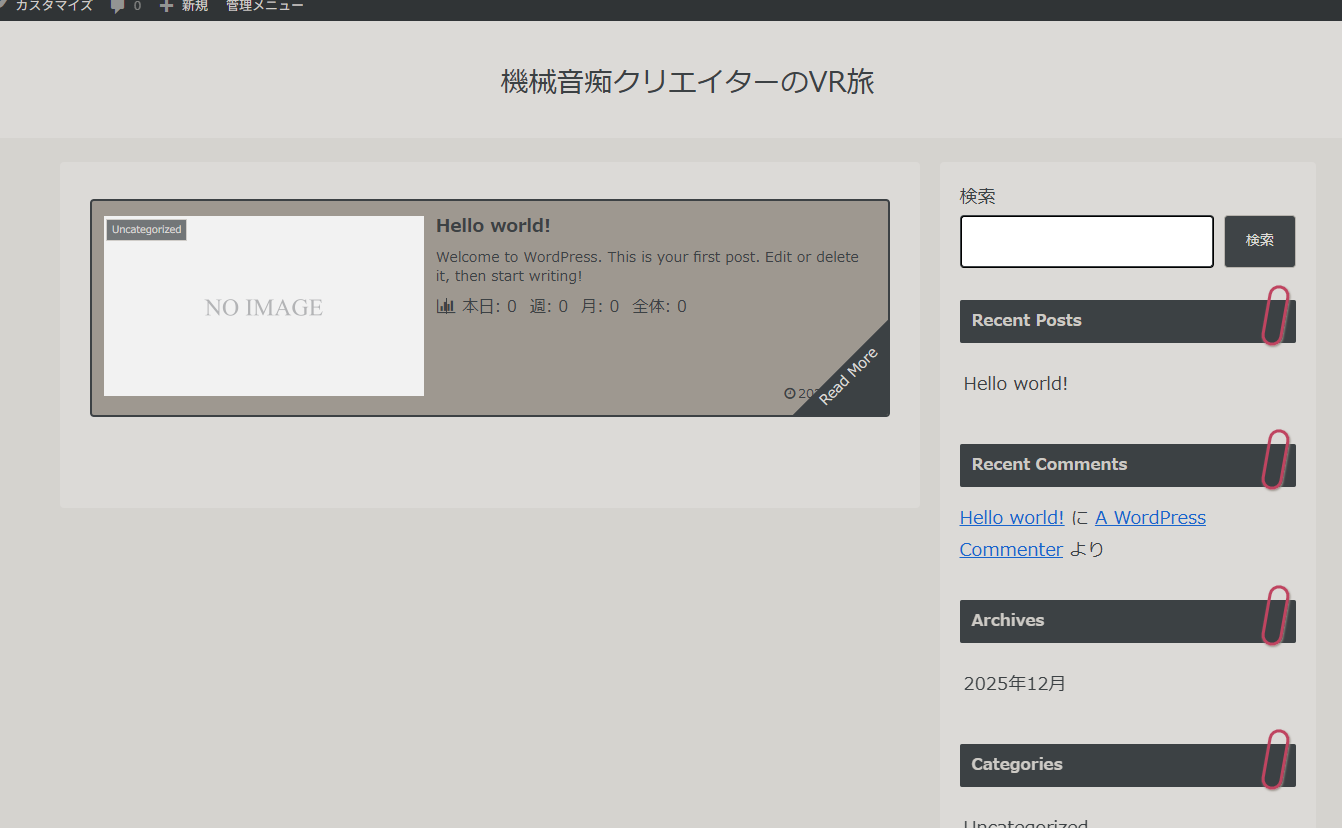
↓Cocoonを設定、有効化した状態。(別PCからURLで開いても同状態)

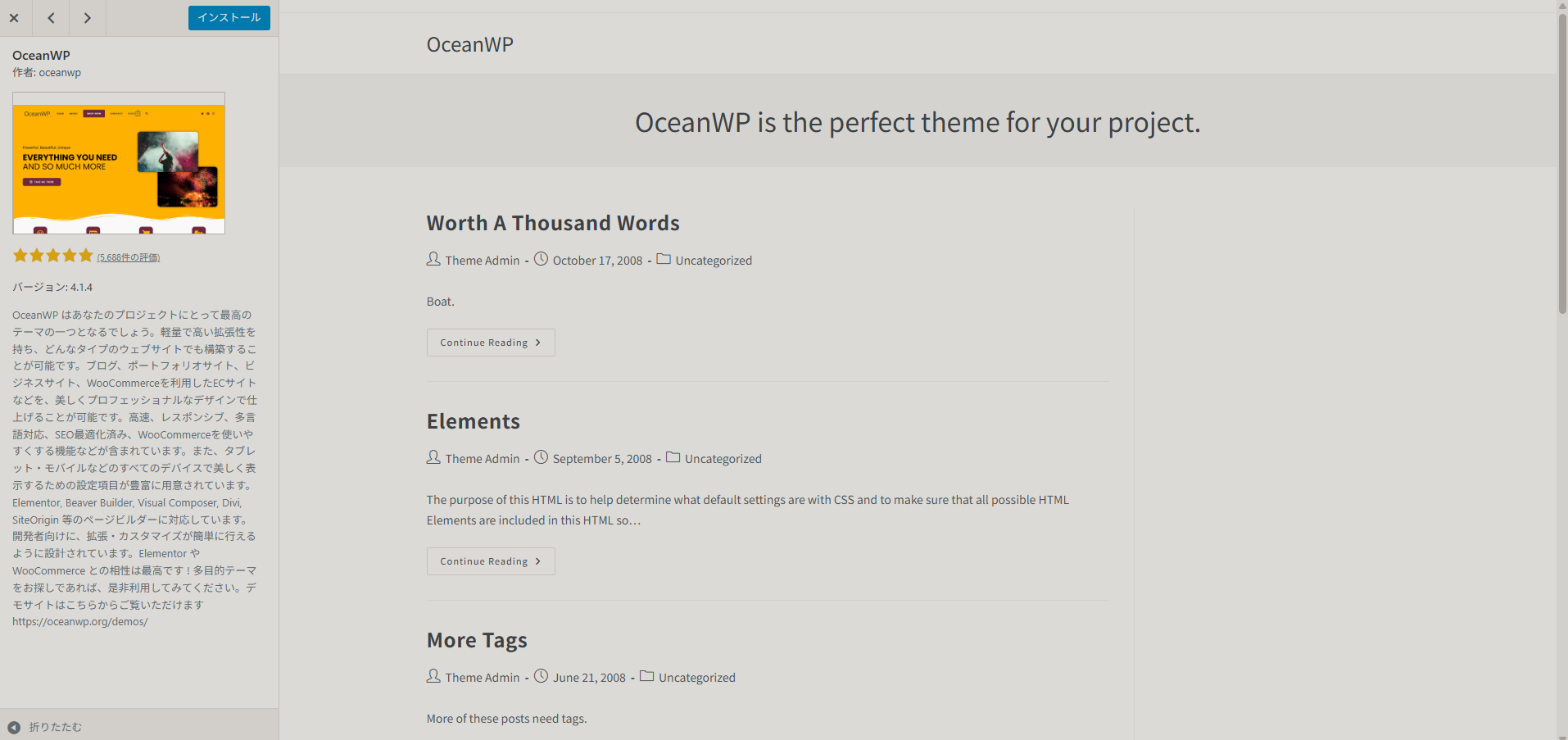
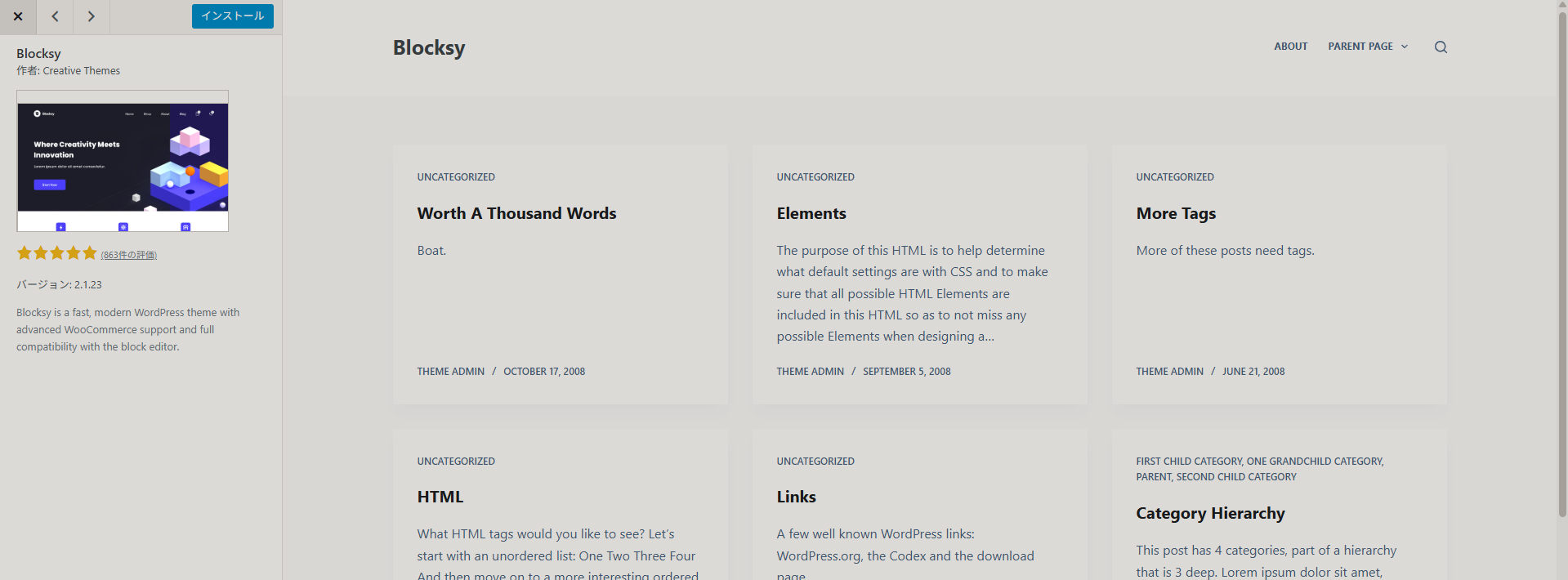
↓「テーマを追加」先から別テーマをプレビューした時。先ほど1テーマほどインストール+有効化しましたが、プレビュー通りの未反映状態でした。


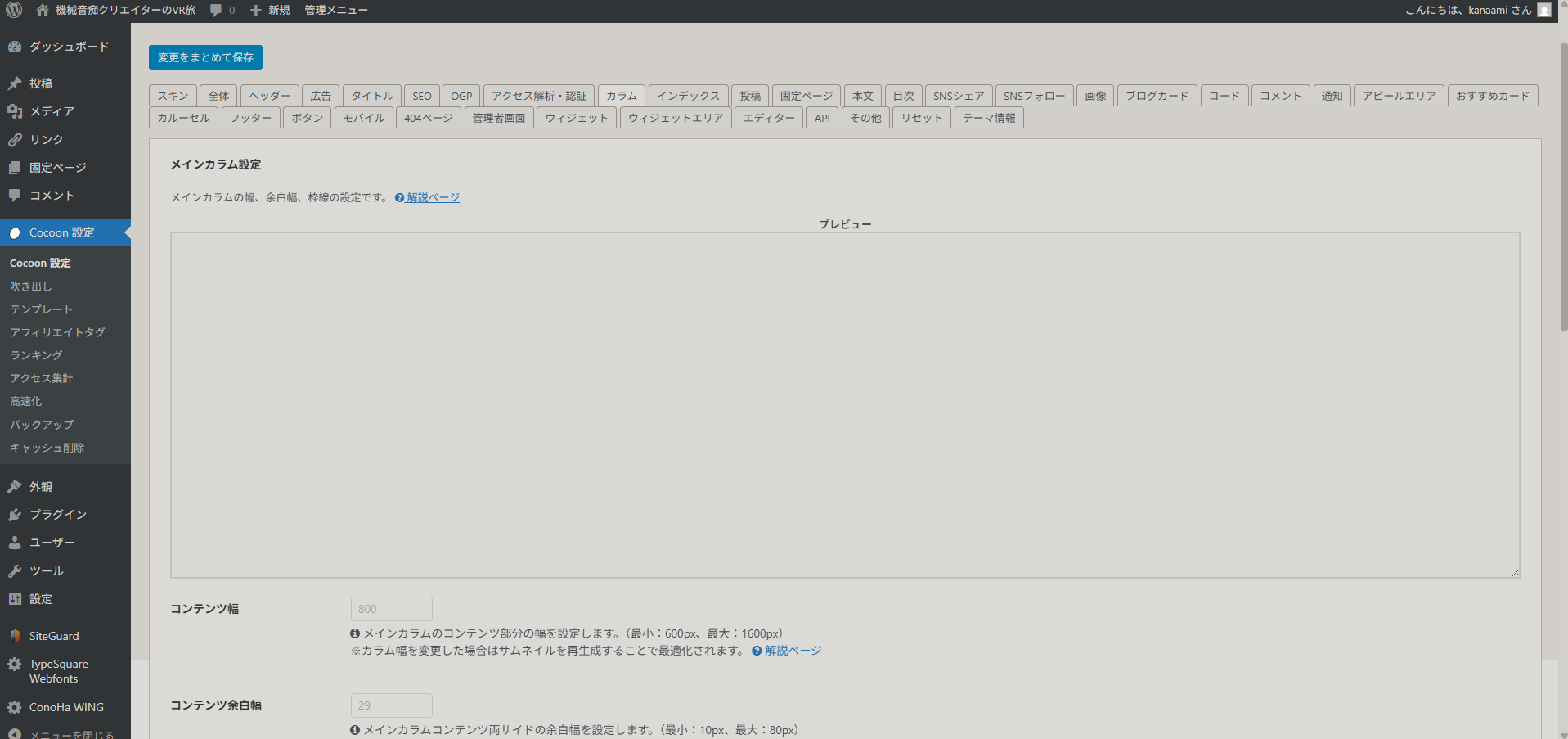
↓Cocoon設定内のプレビュー画面


!!!
大変失礼いたしました。
以下、お試しください。
ご回答ありがとうございます。
「「テーマを追加」先でプレビュー段階で明確に反映が見られなかったテーマ」の通りCocoon以外でも多くのテーマのデザインが反映されていないのですが、Cocoonの方の問題なのでしょうか?
(2026-1-5)詳細な状況をご共有いただきありがとうございます。
内容を拝見すると、WordPress 本体の動作不良というより、特定のテーマ (Cocoon) およびスキンの表示・プレビュー挙動に関する問題のように見受けられます。
このフォーラムでは、テーマ固有の仕様や挙動については十分な検証・回答ができない場合があります。
より適切なサポートを受けられるであろうCocoon 公式サポートフォーラムにて、同様の内容をご相談いただくことをおすすめいたします。
その際、
などを合わせて記載されると回答が得やすいのではないかと思います。
(2026-1-5)お世話になります。
先日既存運営サイトの下にwpを入れたところ、複数テーマが反映されませんでした。
色は一部反映される場合もあるようですが、全体レイアウトがサンプル画像と大きく異なっています。
色々調べたり試してみましたが、解決方法が分かりません。
ご教示いただけたら幸いです。
環境:
元々別サイトを運営しており、その下にwpを入れた形。別サイトのコーディングは個人製作。
一応現在はテーマ「Cocoon」、スキン「Fuwari -褐色(かちいろ)-」を設定しています。
使用レンタルサーバー:Conoha Wing
プラグイン:WP導入直後に付きデフォルトで入っていた以下のもののみ。
(Akismet Anti-spam: Spam Protection(無効中)、ConoHa WING コントロールパネルプラグイン(有効)、SiteGuard WP Plugin(有効)、TypeSquare Webfonts for ConoHa(有効))
別ドメインにてwp使用経験あり。その際は普通にテーマが見えていました。
テーマ:
使用したかったテーマ=Cocoon
・色も反映されていなさそうなスキン:
one、Bizarre-food(ブルーカレー)
一部色だけは反映されていそうなスキン:
Simple‐Darkmode、Natural(ブルー)、アリス(ビタミン)、凸凹、ダークエンジ、Momoon(アクア)、Fuwari -褐色(かちいろ)-
・Cocoon設定内の「スキン」「全体」「カラム」「モバイル」「投稿」プレビューがまっさら。他の設定も、プレビューでスキンが反映されない基本のHTMLのみのような表示になっている。
「テーマを追加」先でプレビュー段階で明確に反映が見られなかったテーマ:
Kadence、Extendable、OceanWP、Unibiz(一部のみ反映)、Twenty Sixteen
〃反映されそうなテーマ:
Astra、Silverstorm
試したこと:
・PHPバージョンの変更(8.1->8.3->7.4)
・同ドメイン内に別wpの作成
・テーマ(Cocoon)の再インストール
・WordPress初期化
よろしくお願いいたします。
(2026-1-5)@kurudrive さん、 @ytsuyuzaki さん、ありがとうございました^^
@lcconnect さん
解決したと考えてよろしいでしょうか?
疑問が解決したようでしたら、何らかのコメントを残していただき、本トピックのステータスを「解決済み」に変更しておいてください。

 お気に入り登録
お気に入り登録