 テーマ
テーマwordpress関連RSS

 お気に入り登録
お気に入り登録
 テーマ
テーマ プラグイン
プラグイン プラグイン
プラグイン wordpress
wordpress テーマ
テーマ テーマ
テーマ プラグイン
プラグイン プラグイン
プラグイン wordpress
wordpress テーマ
テーマ wordpress
wordpress wordpress
wordpress wordpress
wordpress プラグイン
プラグイン プラグイン
プラグイン プラグイン
プラグイン テーマ
テーマ プラグイン
プラグイン回答いただきありがとうございます。
ご提示いただいた切り分けを一部実施しました。
③についてログを確認しましたが、いまいちよく分からずもし何か対策が分かるようであれば教えていただけないでしょうか。
<切り分け実施>
①→再度無効化を実施しましたが、変化なしでした。
②→テーマ変更は以前実施して痛い目を見たので、最終手段とさせていただきたく一旦保留させてください。
③→実施しました。
以下のようなエラーが発生しておりました。
ログここから————————————————–
[14-Jan-2026 11:18:25 UTC] PHP Notice: spl_autoload_register(): Argument #2 ($do_throw) has been ignored, spl_autoload_register() will always throw in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/invisible-recaptcha/includes/MchLibAutoloader.php on line 6
[14-Jan-2026 11:18:25 UTC] PHP Notice: spl_autoload_register(): Argument #2 ($do_throw) has been ignored, spl_autoload_register() will always throw in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/invisible-recaptcha/engine/RequestHandler.php on line 61
[14-Jan-2026 11:18:25 UTC] PHP Notice: spl_autoload_register(): Argument #2 ($do_throw) has been ignored, spl_autoload_register() will always throw in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/invisible-recaptcha/engine/Controllers/ModulesController.php on line 88
[14-Jan-2026 11:18:25 UTC] PHP Notice: Function _load_textdomain_just_in_time was called incorrectly. Translation loading for the invisible-recaptcha domain was triggered too early. This is usually an indicator for some code in the plugin or theme running too early. Translations should be loaded at the init action or later. Please see Debugging in WordPress for more information. (This message was added in version 6.7.0.) in /home/c1111111/public_html/xxxxxxxxxx.com/wp-includes/functions.php on line 6131
[14-Jan-2026 11:18:25 UTC] PHP Notice: 関数 _load_textdomain_just_in_time が誤って呼び出されました。cocoon ドメインの翻訳の読み込みが早すぎました。これは通常、プラグインまたはテーマの一部のコードが早すぎるタイミングで実行されていることを示しています。翻訳は init アクション以降で読み込む必要があります。 詳しくは WordPress のデバッグをご覧ください。 (このメッセージはバージョン 6.7.0 で追加されました) in /home/c1111111/public_html/xxxxxxxxxx.com/wp-includes/functions.php on line 6131
[14-Jan-2026 11:18:25 UTC] PHP Deprecated: Automatic conversion of false to array is deprecated in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/ts-webfonts-for-conoha/inc/class/class.font.data.php on line 185
[14-Jan-2026 11:18:25 UTC] PHP Deprecated: Automatic conversion of false to array is deprecated in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/ts-webfonts-for-conoha/inc/class/class.font.data.php on line 185
[14-Jan-2026 11:18:25 UTC] PHP Deprecated: Automatic conversion of false to array is deprecated in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/ts-webfonts-for-conoha/inc/class/class.font.data.php on line 185
[14-Jan-2026 11:18:25 UTC] PHP Deprecated: Automatic conversion of false to array is deprecated in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/ts-webfonts-for-conoha/inc/class/class.font.data.php on line 185
[14-Jan-2026 11:18:25 UTC] PHP Deprecated: Automatic conversion of false to array is deprecated in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/ts-webfonts-for-conoha/inc/class/class.font.data.php on line 185
[14-Jan-2026 11:18:25 UTC] PHP Deprecated: Automatic conversion of false to array is deprecated in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/ts-webfonts-for-conoha/inc/class/class.font.data.php on line 185
[14-Jan-2026 11:18:25 UTC] PHP Deprecated: Automatic conversion of false to array is deprecated in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/ts-webfonts-for-conoha/inc/class/class.font.data.php on line 185
[14-Jan-2026 11:18:25 UTC] PHP Deprecated: Automatic conversion of false to array is deprecated in /home/c1111111/public_html/xxxxxxxxxx.com/wp-content/plugins/ts-webfonts-for-conoha/inc/class/class.font.data.php on line 185
ログここまで————————————————–
④→プラグインは既にインストール済みでした。
(2026-1-14)ご共有ありがとうございます。
エラーメッセージを見た感じでは、WordPress の標準エクスポート機能で、CSV や XML を生成する前段階でレスポンスが不正になっている状態のように見受けられます。
いくつか確認・切り分けのポイントがあります。
① プラグイン停止後の再確認について
「すべてのプラグインを無効化しても改善しなかった」とのことですが、念のため、キャッシュ系・セキュリティ系プラグインの影響がないかご確認ください。停止後も .htaccess や MU プラグイン側で影響が残るケースがあります。
② テーマ切り替えでの確認
プラグイン停止に加えて、有効テーマを Twenty Twenty-Four などの公式テーマに切り替えた状態でエクスポートが可能かどうかも一度ご確認ください。
テーマ側で export.php の実行時にエラーを出しているケースもあります。
③ PHP エラーの有無の確認
可能であれば、以下もご確認いただけると切り分けが進みます。
wp-config.php にて define( 'WP_DEBUG', true ); define( 'WP_DEBUG_LOG', true ); define( 'WP_DEBUG_DISPLAY', false ); を設定した状態で再度エクスポートを実行し、/wp-content/debug.log に何か出力されていないか④ 回避策について
標準エクスポートがどうしても通らない場合、
などのプラグインを使うことで回避できるケースもあります。
(2026-1-13)記事のエクスポートを実施するとエラーが発生してしまいます。
以前はエクスポートできていたが、いつの間にかエクスポートが出来なくなっていました。
プラグインをすべて無効にしても事象は変わりません。
ネット検索しましたがどこにも情報が見当たりません。
回避策をご存じではないでしょうか。
<エラーここから>
このサイトにアクセスできません
(Wordpress管理URL)export.php?download=true&content=posts&cat=12&post_author=0&post_start_date=0&post_end_date=0&post_status=0&page_author=0&page_start_date=0&page_end_date=0&page_status=0&attachment_start_date=0&attachment_end_date=0&submit=エクスポートファイルをダウンロード のウェブページは一時的に停止しているか、新しいウェブアドレスに移動した可能性があります。
ERR_INVALID_RESPONSE
<エラーここまで>
(2026-1-13)ご丁寧にありがとうございます。承知致しました。
6.9.1のリリース後に確認致します。
2025年末からずっと悩んでおりました。最悪の場合には、また一から作り直そうかと悩んでいました。
この度は本当ありがとうございました。
(2026-1-11)解決できて良かったです。
プラグインのページにも書いてありますが、このプラグインは、6.9.1 で問題が解決されるまでの暫定的な解決策ですので、6.9.1がリリースされた後は、プラグインを無効化してみて不具合が解消されていれば、そのままプラグインを削除してください。
(2026-1-11)まーちゅう様
ありがとうございました。
早速、プラグインをインストールして有効化してみました。
おかげさまでサイドバーのホバーは改善されました。
いろんなことを試しておりましたが、直ぐに解決致しました。
心から感謝致します。本当にありがとうございました。
WordPress 6.9 で、一部のクラシックテーマにcssの読み込みに関する不具合が出ています。
https://ja.wordpress.org/plugins/load-combined-core-block-assets/
こちらのプラグインをインストール、有効化することで改善する場合がありますので、試してみてください。
(2026-1-10)Inspiroを使ってますが、ある日突然メニューにマウスを当ててもホバーの色が変わらなくなってしまいました。随分と問題なかったのですは、年末くらいからバックアップから復元しても、復元後はホバーの色が青に変わるのですが、時間(どれくらいの時間が経つと変化しなくなります。)
何回もBACKUPから復元しましたが、全て同様の結果になります。
以前は全く問題なくメニューのホバーの色が変化したのですが、BACKUPユーティリティを使うと翌日にはまたホバーの色(機能)は動かなくなります。
いろいろ試したのですが、解決しません。
大変恐縮ですが、お分かりの方はご教示いただければ幸いです。
よろしくお嘆いいたします。
(2026-1-9)こんにちは。
設定パネル(ブロックが選択された際のブロックの設定や、投稿の設定を構成するパネル)が、非表示になっているだけではないでしょうか?
下の画像のように、編集画面の右上に設定パネルの表示/非表示を切り替えるボタンがありますので、それをクリックしてみてください。
こんにちは。
複数テーマが反映されませんでした。
色は一部反映される場合もあるようですが、全体レイアウトがサンプル画像と大きく異なっています。
おそらく、2026/01/06 AM11:26時点でのコメントに添付された画像を拝見する限り、各テーマは反映されているようにお見受けします。
そこの上で、見た目がサンプル画像と異なるという点についてですが、テーマをインストール・有効化したからといって、デモサイトのような見た目のデザインになるとは限りません。
@0siki0 さんがお持ちのWordPressサイトには、デモサイトと同じコンテンツ(画像データ、固定ページのテキスト、投稿ページ)などをお持ちでないからです。
また、テーマを有効化した後に、追加で設定する項目もあるかと思います。
だから、テーマを有効化、イコール、見た目が同じになるというのが誤解です。デモサイトはあくまで参考程度に考えるのがよろしいのではないでしょうか?
ただ、テーマによっては、作者(開発者)の方がデモデータを提供されている場合があります。
ありがとうございます。助かりました。
(2026-1-7)確認させてください。
既存運営サイトがWebルートディレクトリ(https://ドメイン/)にあって、その下位ディレクトリwp(https://ドメイン/wp/)に新しいWordPressをインストールしたということでしょうか。
ちなみに既存運営サイトというのもWordPressということでOKですね?
(2026-1-6)こちらこそ分かりづらい書き方をしてしまって申し訳ありません…
ありがとうございます。
1,2,3いずれも試してみましたが、いずれのテーマも反映はされないままでした。
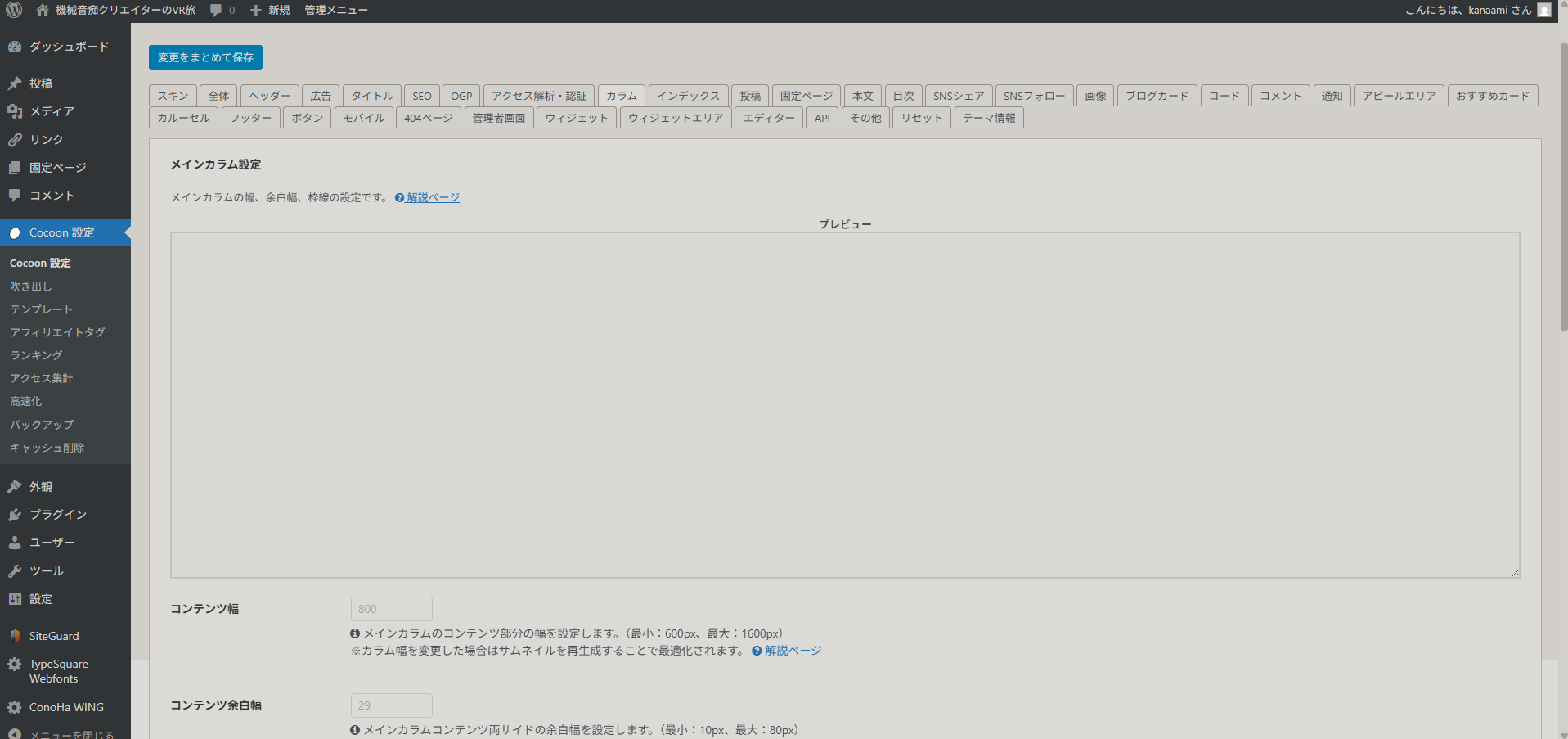
Cocoon設定内のプレビューも変わらず何も表示がされていない状態です。
今更ですが、画像がつけられることに気付いたので添付します。
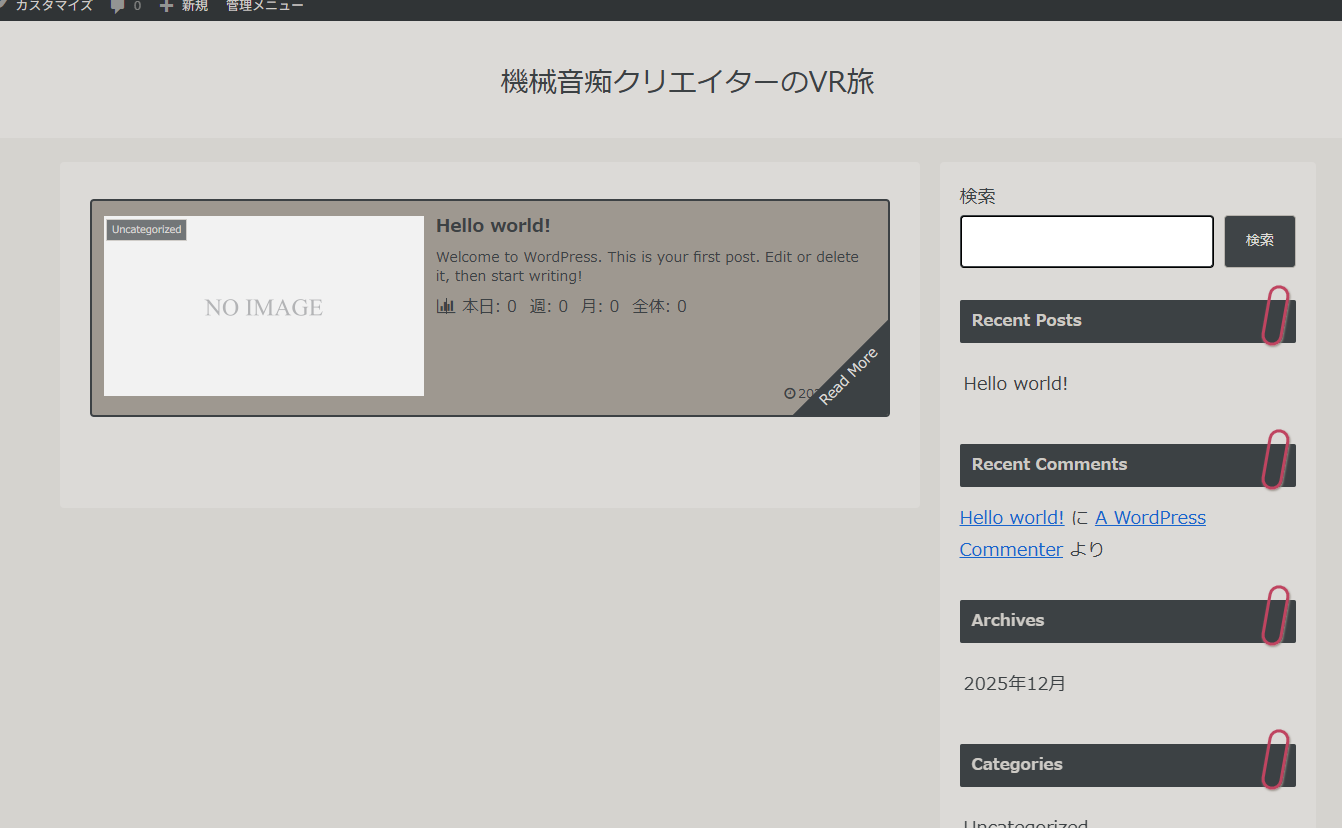
↓Cocoonを設定、有効化した状態。(別PCからURLで開いても同状態)

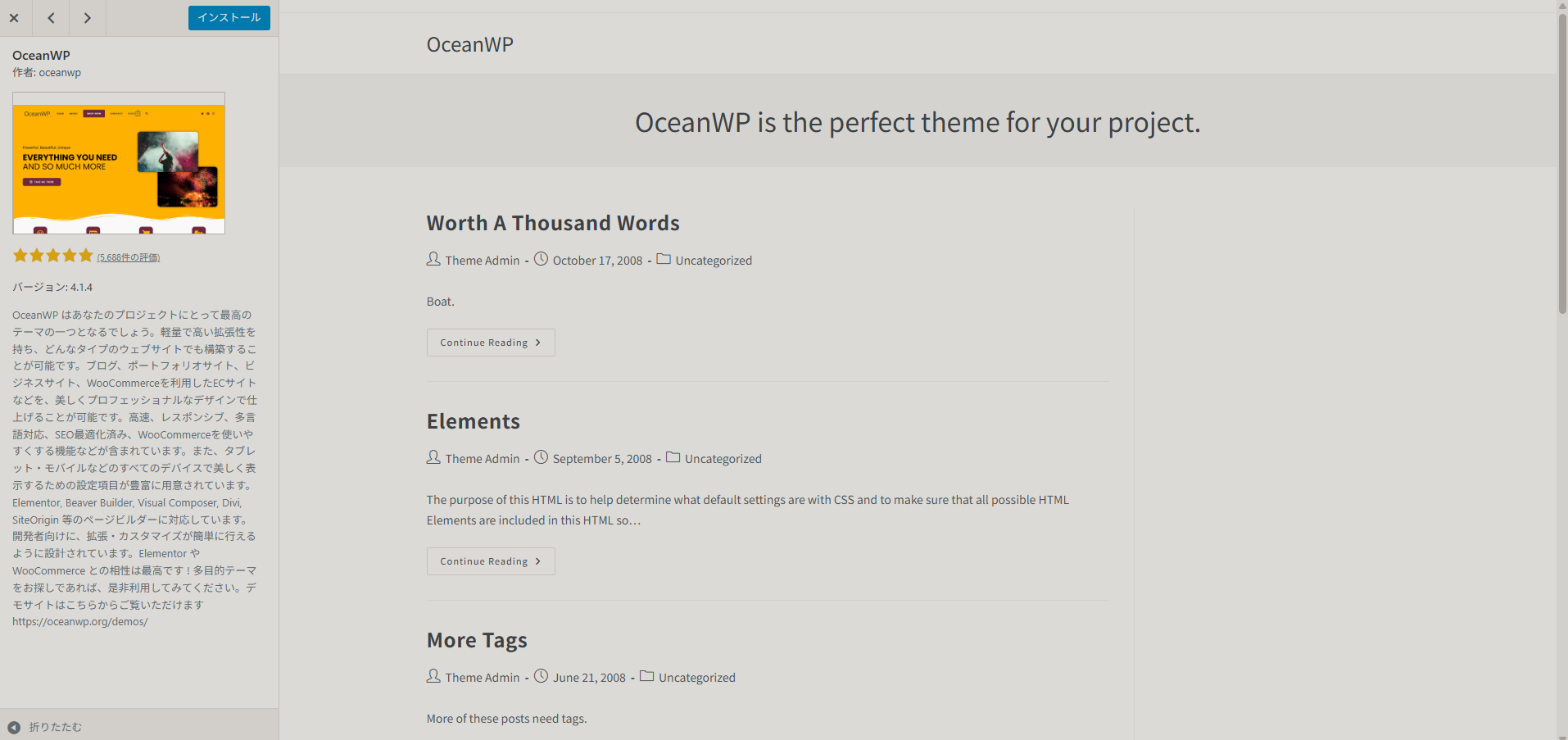
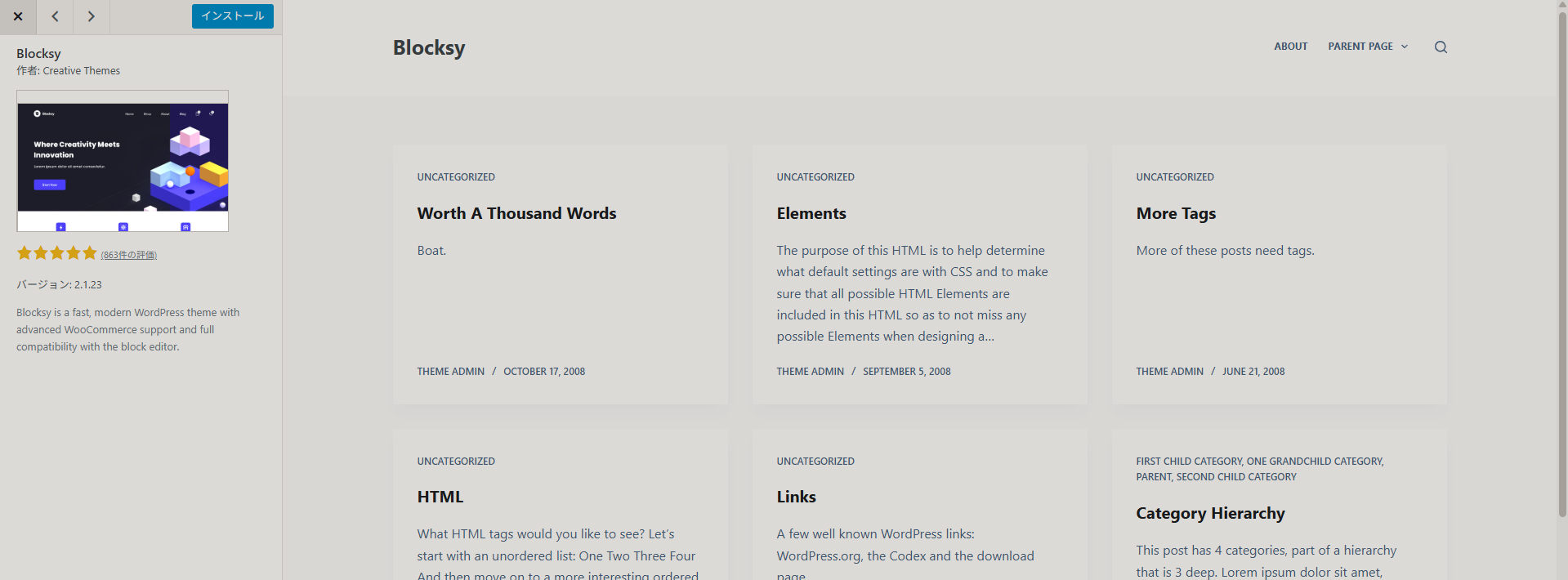
↓「テーマを追加」先から別テーマをプレビューした時。先ほど1テーマほどインストール+有効化しましたが、プレビュー通りの未反映状態でした。


↓Cocoon設定内のプレビュー画面


!!!
大変失礼いたしました。
以下、お試しください。
ご回答ありがとうございます。
「「テーマを追加」先でプレビュー段階で明確に反映が見られなかったテーマ」の通りCocoon以外でも多くのテーマのデザインが反映されていないのですが、Cocoonの方の問題なのでしょうか?
(2026-1-5)詳細な状況をご共有いただきありがとうございます。
内容を拝見すると、WordPress 本体の動作不良というより、特定のテーマ (Cocoon) およびスキンの表示・プレビュー挙動に関する問題のように見受けられます。
このフォーラムでは、テーマ固有の仕様や挙動については十分な検証・回答ができない場合があります。
より適切なサポートを受けられるであろうCocoon 公式サポートフォーラムにて、同様の内容をご相談いただくことをおすすめいたします。
その際、
などを合わせて記載されると回答が得やすいのではないかと思います。
(2026-1-5)お世話になります。
先日既存運営サイトの下にwpを入れたところ、複数テーマが反映されませんでした。
色は一部反映される場合もあるようですが、全体レイアウトがサンプル画像と大きく異なっています。
色々調べたり試してみましたが、解決方法が分かりません。
ご教示いただけたら幸いです。
環境:
元々別サイトを運営しており、その下にwpを入れた形。別サイトのコーディングは個人製作。
一応現在はテーマ「Cocoon」、スキン「Fuwari -褐色(かちいろ)-」を設定しています。
使用レンタルサーバー:Conoha Wing
プラグイン:WP導入直後に付きデフォルトで入っていた以下のもののみ。
(Akismet Anti-spam: Spam Protection(無効中)、ConoHa WING コントロールパネルプラグイン(有効)、SiteGuard WP Plugin(有効)、TypeSquare Webfonts for ConoHa(有効))
別ドメインにてwp使用経験あり。その際は普通にテーマが見えていました。
テーマ:
使用したかったテーマ=Cocoon
・色も反映されていなさそうなスキン:
one、Bizarre-food(ブルーカレー)
一部色だけは反映されていそうなスキン:
Simple‐Darkmode、Natural(ブルー)、アリス(ビタミン)、凸凹、ダークエンジ、Momoon(アクア)、Fuwari -褐色(かちいろ)-
・Cocoon設定内の「スキン」「全体」「カラム」「モバイル」「投稿」プレビューがまっさら。他の設定も、プレビューでスキンが反映されない基本のHTMLのみのような表示になっている。
「テーマを追加」先でプレビュー段階で明確に反映が見られなかったテーマ:
Kadence、Extendable、OceanWP、Unibiz(一部のみ反映)、Twenty Sixteen
〃反映されそうなテーマ:
Astra、Silverstorm
試したこと:
・PHPバージョンの変更(8.1->8.3->7.4)
・同ドメイン内に別wpの作成
・テーマ(Cocoon)の再インストール
・WordPress初期化
よろしくお願いいたします。
(2026-1-5)@kurudrive さん、 @ytsuyuzaki さん、ありがとうございました^^
@lcconnect さん
解決したと考えてよろしいでしょうか?
疑問が解決したようでしたら、何らかのコメントを残していただき、本トピックのステータスを「解決済み」に変更しておいてください。
こんにちは。
Lightning テーマをご利用とのことですね。すでにLightningの作者様が回答されていますが、補足しておきます。
まず結論からお伝えすると、更新したほうが良いです。
テーマやプラグイン、WordPress本体 それぞれの更新は「見た目や機能の変化」だけでなく、安全性を保つために不可欠なメンテナンスでもあります。
以下の公式ガイドにもあるように、WordPress を安全に使うためには更新を続けることが基本とされています。
WordPress の安全性を高める
ページ内の「メイン記事: WordPress のアップグレード」というリンクは現在切れていますが、内容としては更新を怠ると脆弱性を突かれてサイトが乗っ取られる可能性があるという点が更新が必要な理由となるかと思います。
特に企業サイトや店舗サイトでは、更新を止めることで「信頼性の低下」や「検索順位の下落」につながるケースもあります。
テーマ更新時に不具合が心配な場合は、
といった手順を踏むことで、安心して進められます。
更新は新機能の追加ではなく、サイトを守るための最低限の防御策なので更新をオススメします。
Lightningの動作保証は最新版のみです。
長期間アップデートしていない状態からのアップデートの方がトラブルになる可能性は高いです。
WordPress / テーマ / プラグイン ともに基本的に最新版で運用してください。
(2025-10-21)
 お気に入り登録
お気に入り登録