今使ってるバージョンはCocoon 0.4.5
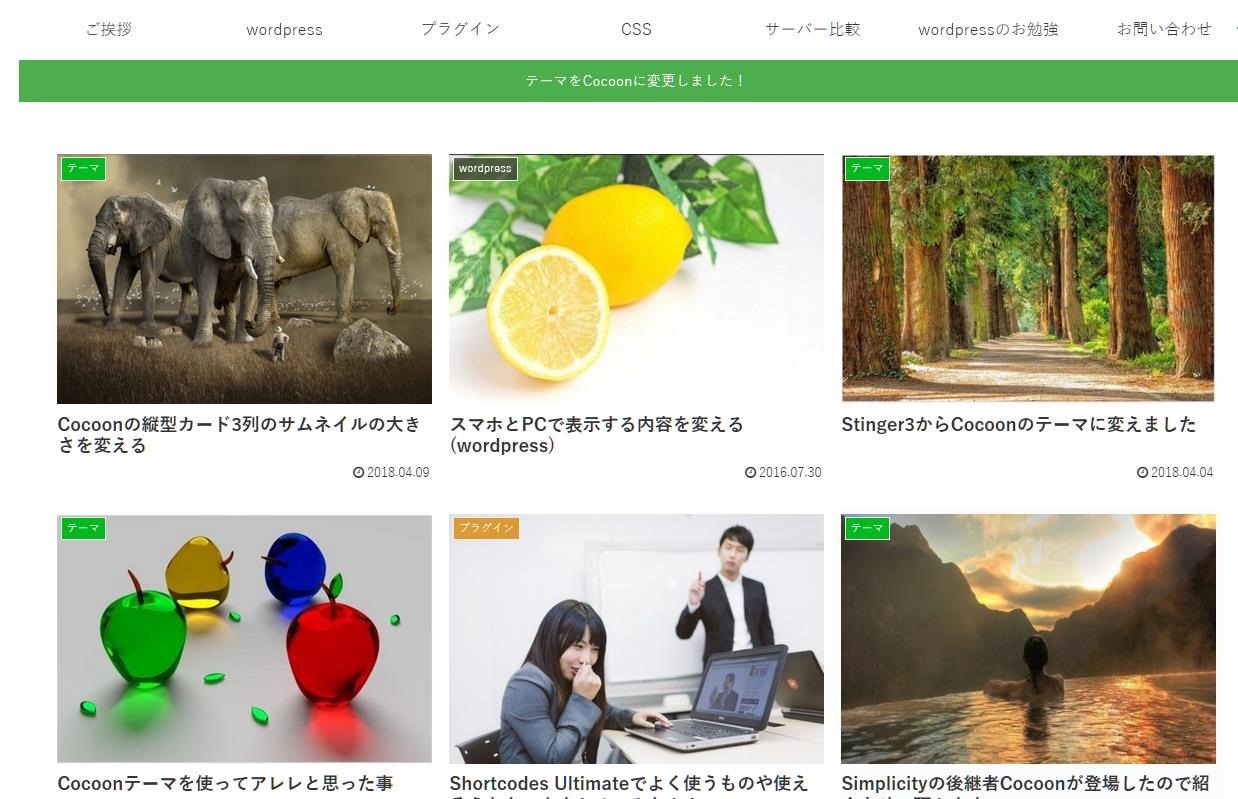
Cocoonのインデックスリストの画像(縦型カード3列)を変える方法

縦型カード3列(横3列)に表示した初期設定の大きさは
320px×?px(374px×236pxで表示)で通常は表示される設定になっています
これだと少し画像が汚いので
500px×?px(374px×250pxで表示)で表示するようにカスタマしましたので簡単にメモ程度で書いておきます
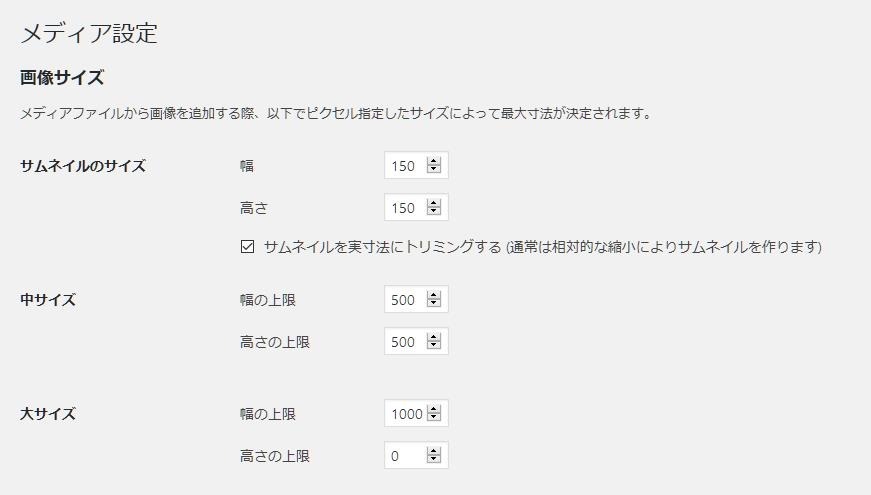
- メディアの設定
- Regenerate Thumbnailsプラグインを用いたサムネイルの再生成方法
- functions.php(子テーマに追記)
- style.css(子テーマに追記)
メディアの設定を以下のようにしました

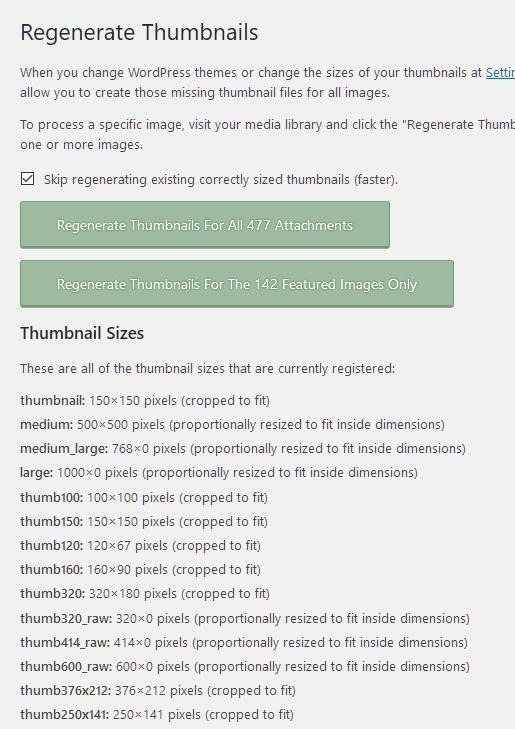
サムネイルの再生成
- Regenerate Thumbnailsプラグインをインストールします
- WordPress管理画面から「プラグインを追加」画面を開いて「Regenerate Thumbnails」で検索し、出来たプラグインをインストールし有効化します
- ツール」メニューから「Regenerate Thumbnails」を選択
- 「Regenerate Thumbnails For All ○〇 Attachments」というボタンがあると思うのでクリックする
- 進捗状況を表すプログレスバーが表示されるので、終わるまで待つ
- プログレスバーが最後まで行けば、サムネイルの再生成は完了

子テーマのfunctions.phpに追記する
以下のソースを子テーマにそのまま追記すればOKです
function get_entry_card_thumbnail_size(){
return 'medium';
} 子テーマのstyle.cssに追記する
以下のソースを子テーマにそのまま追記すればOKです
.ect-vertical-card .entry-card-wrap .entry-card-thumb img {
height: 250px;
}スマホの表示を変えるには子テーマ内にある480px以下の下に同じように追記すれば良い因みに私は以下のようにしました

.ect-vertical-card .entry-card-wrap .entry-card-thumb img {
height: 200px;
}あれ・・・・?
今気づいたんだけど
スマホ表示は2列じゃなかったけ?
記憶によると
2列→1列→2列(現バージョン)だと思うけど、また変わったのかしら?
もしかするとサムネイル画像のサイズを変えたのが影響してるのかなぁ・・・
因みに2列の場合は
320px × 180px (133px × 75px で表示)
やはりかなり関係ある感じですね。。。
少し様子を見ながら何かわかればまた追記や修正致しますので
とりあえずこのままで
まだべーター版なのでいろいろ変更や修正で変わるのしょうがないね。。。
少し頭が混乱してきた・・・・





































コメント