stinger3にwebフォントアイコンをつける方法
そもそもstinger5にはwebフォントアイコンが付いているけど私の使ってるstinger3には無かったので少し寂しそうだからつけちゃいました。
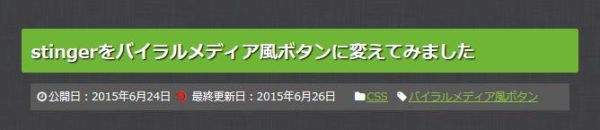
どんなものかと言うと↓な感じですwww

つけ方はとても簡単で色んなやり方や種類もあると思いますが今回は細かい説明も省略で最も簡単につける方法の覚え書きです!
アイコンWebフォントのFont Awesomeを使います。
使い方は
1、head 要素内に下記コードを入れます。
バージョンが変わるので最新のものはここでチェック出来ます。
<link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
2、表示させたい箇所に下記のコードを入れます。(使いたいアイコンはFont Awesomeのサイトで選びます)
<i class="fa fa-flag"></i>
たったこれだけで使えるようになります。
実際にこのブログで使った例として書き残しておきます。
singre.phpの編集
stinger3の元のソースは以下
<div class="blogbox">
<p><span class="kdate">公開日:
<time class="entry-date" datetime="<?php the_time('c') ;?>">
<?php the_time('Y/m/d') ;?>
</time>
:
<?php if ($mtime = get_mtime('Y/m/d')) echo ' 最終更新日:' , $mtime; ?>
</span>
<?php the_category(', ') ?>
<?php the_tags('', ', '); ?>
<br>
</p>
</div>
上の元のソースを以下のように書き換えれば出来上がりです。
<span class="kdate">公開日:
<time class="entry-date" datetime="<?php the_time('c') ;?>">
<i class="fa fa-clock-o fa-fw"></i><?php the_time('Y/m/d') ;?>
</time>:
<?php if ($mtime = get_mtime('Y/m/d')) echo ' 最終更新日:' , $mtime; ?>
</span>
<i class="fa fa-folder fa-fw"></i><?php the_category(', ') ?>
<i class="fa fa-tag fa-fw"></i><?php the_tags('', ', '); ?>
</p>今回はこれだけですけど表示の仕方(大きさ・色変え・回転)なんかも出来ます。
今日の天気は曇りだけど雨降りそうです。





































コメント