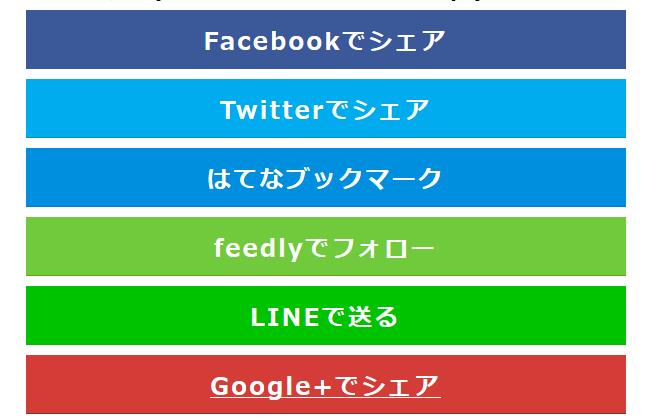
バイラルメディア風ボタンの作り方
私のブログはJetpackのプラグインを使っているので共有ボタンを使うよう使用を変えてみました。
Jetpackの共有ボタンにないものをバイラルメディア風ボタンに変えました。
バイラルメディア風ボタンの作り方
1.CSSに以下を追加
CSSの数値などは適当に変えてください。
.snsshareA {
width: 100%;
height: 50px;
margin-bottom: 10px;
}
.snsshareA a {
width: 200px;
height: 25px;
margin-bottom: 10px;
padding: 15px 0;
float: left;
font-size: 18px;
font-weight: bolder;
color: #ffffff;
text-align: center;
letter-spacing: .1em;
display: inline-block;
text-decoration: none;
}
.snsshareA a:hover {
color: #fff;
-webkit-transition: .3s ease-in-out;
-moz-transition: .3s ease-in-out;
-o-transition: .3s ease-in-out;
transition: .3s ease-in-out;
opacity: .4;
filter: alpha(opacity=60);
}
.snsshareA a#share_fb {
background-color: #3B5998;
border-bottom: 1px solid #3C5A98;
}
.snsshareA a#share_tw {
background-color: #00ACEE;
border-bottom: 1px solid #0193CB;
}
.snsshareA a#share_hatena {
background-color: #008FDE;
border-bottom: 1px solid #007BBF;
}
.snsshareA a#share_feedly {
background-color: #70CA3B;
border-bottom: 1px solid #69A205;
}
.snsshareA a#share_google {
background-color: #D43D37;
border-bottom: 1px solid #8D2D1D;
}
.snsshareA a#share_line {
background-color: #00C300;
border-bottom: 1px solid #21AA10;
}
.snsshareA a#share_pocket {
background-color: #EA4654;
border-bottom: 1px solid red;
}
2.次にHTMLの追加です
stingerの場合はsns.phpに以下を書き換えればOKです。
<div class="snsshareA">
<a id="share_fb" href="http://www.facebook.com/share.php?u=<?php the_permalink(); ?>"onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;">Facebookでシェア</a>
<a id="share_tw" href="https://twitter.com/share?url=<?php the_permalink(); ?>&text=<?php the_title(); ?>&via=@アカウント名に変える" target="blank">Twitterでシェア</a>
<a id="share_hatena" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink() ?>&title=<?php echo urlencode( the_title( "" , "" , 0 ) ) ?>%20%2d%20No%2e1026" target="_blank">はてなブックマーク</a>
<a id="share_feedly" href="http://cloud.feedly.com/#subscription%2Ffeed%2F【ここにRSSのURL】" target='_blank'>feedlyでフォロー</a>
<a id="share_line" href="http://line.naver.jp/R/msg/text/?LINE%E3%81%A7%E9%80%81%E3%82%8B%0D%0Ahttp%3A%2F%2Fline.naver.jp%2F">LINEで送る</a>
<a id="share_google" href="javascript:(function(){window.open('https://plusone.google.com/_/+1/confirm?hl=ja&url=<?php echo get_permalink() ?>'+encodeURIComponent(location.href)+'&title='+encodeURIComponent(document.title),'_blank');})();">Google+でシェア</a>
</div>以上でバイラルメディア風ボタンの完成です。
後は自分の好みに微調整してください。
今回バイラルメディア風ボタンに変えようと思った訳は2つ3つあります。
私のようなブログだとシェアが無いのでカウント数を取りたかった。
公式のものだとたまに読み込みが遅い時もある気がした。
流行に乗り遅れないようwww
次はwebフォントアイコンとjetpack共有ボタンを好きな位置に設置する方法を書くと思います。
私のようなブログだとシェアが無いのでカウント数を取りたかった。
公式のものだとたまに読み込みが遅い時もある気がした。
流行に乗り遅れないようwww
次はwebフォントアイコンとjetpack共有ボタンを好きな位置に設置する方法を書くと思います。






































コメント