グローバルメニューをヘッダーの一番上に固定する方法を紹介したいと思います
私がSimplicityに導入したものはスクロール追従型のグローバルメニュー
スクロール追従型というのは
ページを上下へスクロールしても画面上部に固定表示され続けるメニューのことです。
それではザックリとメモ書きします
スクロール追従型グローバルメニュー実装方法
1、Clingifyをダウンロード
2、必要となるファイルを子テーマフォルダへアップロード
3、子テーマファイルを修正。ClingifyのCSSとjsファイルを読み込み、実行コードを書く
それではザックリ説明させて頂きますね。。。
Clingifyをダウンロード
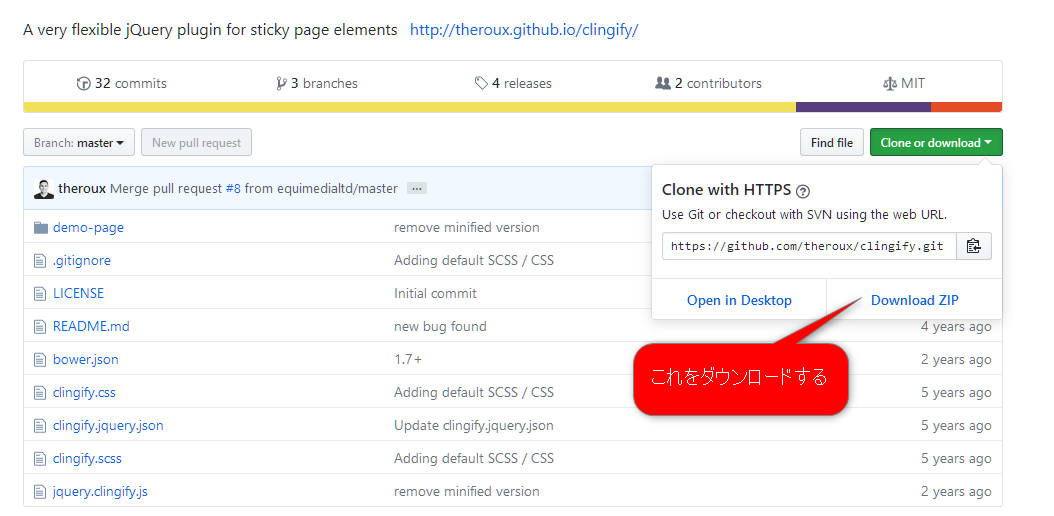
まず最初にGitHub – theroux/clingifyにてClingifyをダウンロードします。

clingify-master.zipファイルがダウンロードされるので、その後解凍してこの中にある以下のファイルを使います。
- clingify.css
- jquery.clingify.js
テーマへアップロード
Simplicity子テーマフォルダ内に「css」「js」というフォルダを用意してください
wp-content/themes/simplicity2-child/css
wp-content/themes/simplicity2-child/js
「css」「js」というフォルダを用意したら、その中へ先程ダウンロードした「clingify.css」と「jquery.clingify.js」をアップロードします。
子テーマへコード追記
CSSを読み込む
アップロードした「clingify.css」を読み込みするため、以下のコードを<head>〜</head>内に記入します。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/clingify.css" />
jsを読み込む実行コードを書く
「jquery.clingify.js」を読み込み込む実行コードを書きます
フッター内の手前辺りに記入します!
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/js/jquery.clingify.js"></script>
<script type="text/javascript">
jQuery(function() {
jQuery('#navi').clingify();
});
</script>以上でカスタマイズ完了ですよ!
実際使っているサイトです
私はこの方法が1番お気に入りです。
軽くてサックと動くしグローバルメニューの位置も気にせず使えますよ!







































コメント
[…] 参考サイト➡︎https://webcss.withrun.org/wordpress/2020.html […]