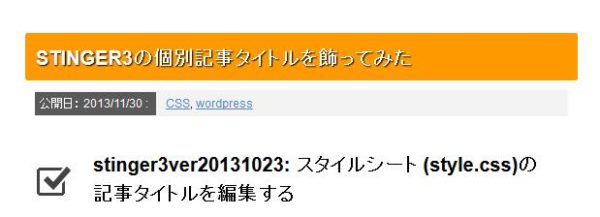
stinger3ver20131023: スタイルシート (style.css)の記事タイトルを編集する
初期だと以下
/*記事タイトル*/
.entry-title {
font-size: 30px;
line-height: 35px;
color: #333;
margin-bottom: 20px;
}
私は以下のように書き加えてみました。
/*記事タイトル*/
.entry-title {
font-size: 30px;
line-height: 35px;
color: #333;
margin-bottom: 20px;
position: relative;
color: #fff;
background: #FF9900;
font-size: 20px;
line-height: 1;
text-shadow: 1px 1px 1px #000;
border :1px solid #FF9900;
margin: 30px -10px 10px -10px;
padding: 15px 5px 12px 10px;
border-radius: 3px;
}
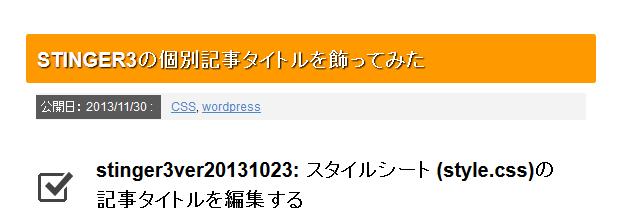
出来上がりはこんな感じです





































コメント