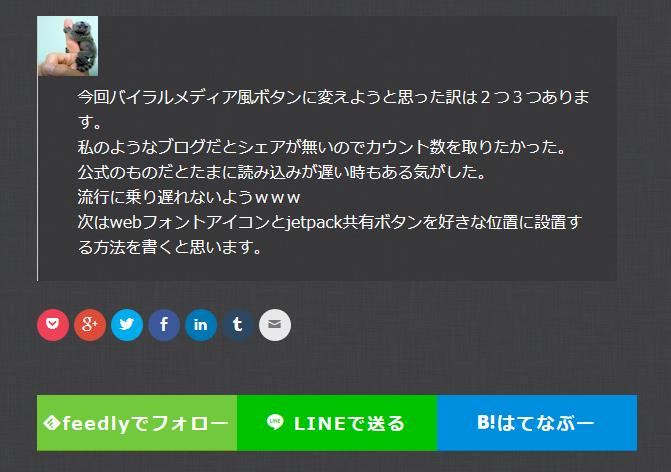
jetpackの共有ボタンは通常記事の一番下に表示されますがタイトルの下などにも表示させたい時があると思います。
そんな時に少しの変更でjetpackの共有ボタンを好きな場所に表示する方法を書き留めておきたいと思います。
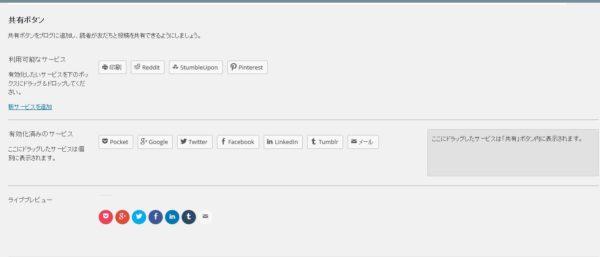
最初にwordpressの管理画面の設定⇒共有⇒共有ボタンの画面でライブプレビューが表示されているか確認。

上のようにボタンが表示されていれば下記のコードをfunctions.phpに追記記入してください。
function jptweak_remove_share() {
remove_filter( 'the_content', 'sharing_display',19 );
remove_filter( 'the_excerpt', 'sharing_display',19 );
if ( class_exists( 'Jetpack_Likes' ) ) {
remove_filter( 'the_content', array( Jetpack_Likes::init(), 'post_likes' ), 30, 1 );
}
}
add_action( 'loop_start', 'jptweak_remove_share' );次に表示させたいところに下記のコードを貼り付ければ完成です。
<?php if ( function_exists( 'sharing_display' ) ) {
sharing_display( '', true );
} ?>
それの流れを記事にしたいと思います。




































コメント