Colorful Categoriesの標準はウィゼットに配置する使い方なのですが
今回は個別記事の日付の横などのカテゴリの部分に色を付けるやり方をメモ書きしたいと思います。
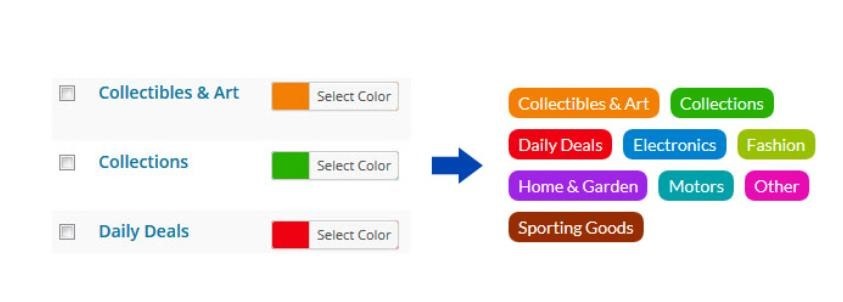
通常のウィゼットは以下のように表示されます

通常個別記事の表示は以下のように表示されます

を以下のようにカテゴリ別に色を付けます

1、まずはテーマフォルダ中の記事のループのカテゴリを表示している構文を下記に置き換えます
<ul>
<?php foreach((get_the_category()) as $cat){
$color = ColorfulCategories::getColorForTerm($cat->term_id, true);
echo '<li style="background-color: '.esc_attr($color).';">' . $cat->cat_name . '</li>'; } ?>
<ul>foreach構文を使うことで複数カテゴリを指定していても別々に繰り返し取得
「$color」に「Colorful Categories」で指定した色の16進数を格納しそれをliタグに別個にスタイルbackground-colorを指定して代入
2、CSSは以下を参考にお好きにアレンジしてください
ul {
list-style: none;
width: 17em;
}
ul li {
color: #fff;
padding: 1px 4px;
display: inline-block;
margin: 0 2px 2px 0;
}Colorful Categoriesの説明
すばらしいスタイルの新しいカテゴリウィジェット!
カテゴリウィジェットに色を付ける
すべてのカテゴリを自分の色で作成します。
すべての色はタームメタ変数として保存されます。
使い方は簡単でプラグインをインストールして有効にすれば後は表示させたいウィゼットに入れるだけです。





































コメント
[…] ・wordpressカテゴリ別にカラフル色をつける「Colorful Categories」 https://webcss.withrun.org/wordpress/plugin/1984.html […]
[…] ・wordpressカテゴリ別にカラフル色をつける「Colorful Categories」 https://webcss.withrun.org/wordpress/plugin/1984.html […]