Shortcodes Ultimateバージョン 5.0.1で紹介していきます
前バージョンから管理画面での見栄えがかなり変わっていたのでびっくりw
でもソースコードは以前のままでOKぽい。
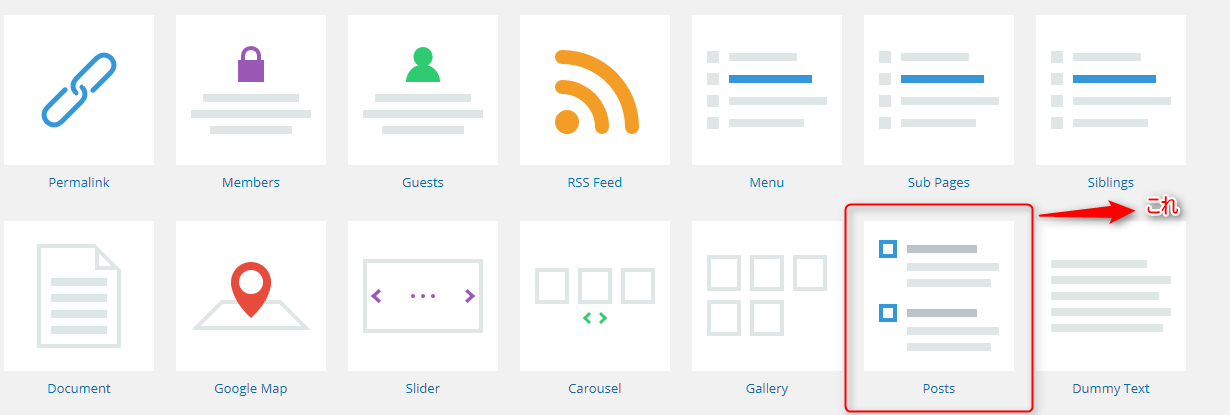
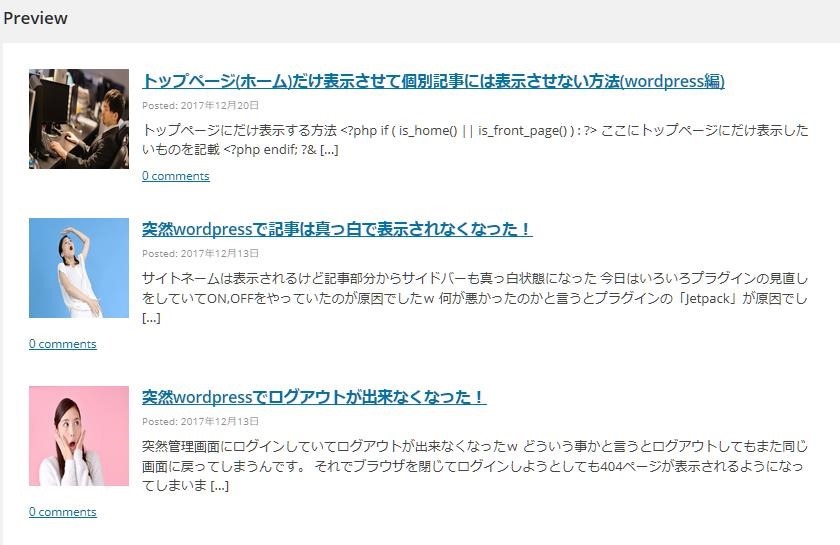
投稿記事を表示させる

こんな感じで表示されます

ソースコードは以下(標準)だけど記事数は変更出来ますね
[su_posts template="templates/default-loop.php" id="" posts_per_page="15" post_type="post" taxonomy="category" tax_term="" tax_operator="IN" author="" meta_key="" offset="0" order="DESC" orderby="date" post_parent="" post_status="publish" ignore_sticky_posts="no"]
目立つボタンの実装
3Dなどの目立つボタンの実装も簡単に出来ます
[su_button url="#" background="#f89174" color="#ffffff" size="5" wide="yes" icon="icon: external-link" icon_color="#ffffff"]デフォルトボタンのデザイン[/su_button] [su_button url="#" style="flat" background="#f89174" color="#ffffff" size="5" wide="yes" icon="icon: external-link" icon_color="#ffffff"]フラットなボタンのデザイン[/su_button] [su_button url="#" style="ghost" background="#f89174" color="#666666" size="5" wide="yes" icon="icon: external-link" icon_color="#666666"]ゴーストなボタンのデザイン[/su_button] [su_button url="#" style="3d" background="#f89174" color="#ffffff" size="5" wide="yes" icon="icon: external-link" icon_color="#ffffff"]立体的なボタンのデザイン[/su_button]
ソースコードは以下(標準)だけど色も好きなように変えれます
[su_button url="#" background="#f89174" color="#ffffff" size="5" wide="yes" icon="icon: external-link" icon_color="#ffffff"]デフォルトボタンのデザイン[/su_button] [su_button url="#" style="flat" background="#f89174" color="#ffffff" size="5" wide="yes" icon="icon: external-link" icon_color="#ffffff"]フラットなボタンのデザイン[/su_button] [su_button url="#" style="ghost" background="#f89174" color="#666666" size="5" wide="yes" icon="icon: external-link" icon_color="#666666"]ゴーストなボタンのデザイン[/su_button] [su_button url="#" style="3d" background="#f89174" color="#ffffff" size="5" wide="yes" icon="icon: external-link" icon_color="#ffffff"]立体的なボタンのデザイン[/su_button]
[su_button size="11"]ボタンテキスト[/su_button] [su_button target="blank" background="#efd22d" size="19" wide="yes" icon="icon: toggle-right"]ボタンテキスト[/su_button]
[su_button size="11"]ボタンテキスト[/su_button] [su_button target="blank" background="#efd22d" size="19" wide="yes" icon="icon: toggle-right"]ボタンテキスト[/su_button]
[su_button url="https://webcss.withrun.org" target="self" style="default" background="#2D89EF" color="#FFFFFF" size="3" wide="no" center="no" radius="auto" icon="" icon_color="#FFFFFF" text_shadow="none" desc="" onclick="" rel="" title="" id="" class=""]Button text[/su_button]
[su_button url="https://webcss.withrun.org" target="self" style="default" background="#2D89EF" color="#FFFFFF" size="3" wide="no" center="no" radius="auto" icon="" icon_color="#FFFFFF" text_shadow="none" desc="" onclick="" rel="" title="" id="" class=""]Button text[/su_button]
[su_dropcap style="default" size="3" class=""]ド[/su_dropcap] ロップキャップも簡単に作れますね。。。
[su_dropcap style="default" size="3" class=""]D[/su_dropcap]
[su_spoiler title="Spoiler title" open="no" style="default" icon="plus" anchor="" class=""] Spoilerもこのように簡単に作れちゃいます [/su_spoiler]
[su_spoiler title="Spoiler title" open="no" style="default" icon="plus" anchor="" class=""] Spoilerもこのように簡単に作れちゃいます [/su_spoiler]
アコーディオンも簡単に出来ちゃいます
[su_accordion class=""] [su_spoiler title="Spoiler title" open="no" style="default" icon="plus" anchor="" class=""] 1、Accordionだってこんなに簡単に出来ます [/su_spoiler] [su_spoiler title="Spoiler title" open="no" style="default" icon="plus" anchor="" class=""] 2、Accordionだってこんなに簡単に出来ます [/su_spoiler] [su_spoiler title="Spoiler title" open="no" style="default" icon="plus" anchor="" class=""] 3、Accordionだってこんなに簡単に出来ます [/su_spoiler] [/su_accordion]
[su_accordion class=""] [su_spoiler title="Spoiler title" open="no" style="default" icon="plus" anchor="" class=""] 1、Accordionだってこんなに簡単に出来ます [/su_spoiler] [su_spoiler title="Spoiler title" open="no" style="default" icon="plus" anchor="" class=""] 2、Accordionだってこんなに簡単に出来ます [/su_spoiler] [su_spoiler title="Spoiler title" open="no" style="default" icon="plus" anchor="" class=""] 3、Accordionだってこんなに簡単に出来ます [/su_spoiler] [/su_accordion]
ハイライト表示も簡単に出来ちゃいます
[su_highlight background="#DDFF99" color="#000000" class=""] こんな感じ[/su_highlight]
[su_highlight background="#DDFF99" color="#000000" class=""] こんな感じ[/su_highlight]
ラベルも簡単に出来ちゃいます
[su_label type="default" class=""]重要[/su_label]こんな感じで簡単ですね。
[su_label type="default" class=""]重要[/su_label]こんな感じで簡単ですね。
記事内の2カラムだって超簡単に出来ちゃいます
[su_row class=""] [su_column size="1/2" center="no" class=""] ここは左側に表示される [/su_column] [su_column size="1/2" center="no" class=""] ここは右側に表示される [/su_column] [/su_row]
[su_row class=""] [su_column size="1/2" center="no" class=""] ここは左側に表示される [/su_column] [su_column size="1/2" center="no" class=""] ここは右側に表示される [/su_column] [/su_row]
ボックも簡単に出来ちゃいます
[su_box title="Box title" style="default" box_color="#333333" title_color="#FFFFFF" radius="3" class=""] もうすぐクリスマスですね。。でも寒いのは嫌いなんですwww [/su_box]
[su_box title="Box title" style="default" box_color="#333333" title_color="#FFFFFF" radius="3" class=""] もうすぐクリスマスですね。。でも寒いのは嫌いなんですwww [/su_box]
ノートも簡単に出来ちゃいます
[su_note note_color="#FFFF66" text_color="#333333" radius="3" class=""] もうすぐクリスマスだけど何んかあるのかな・・・ [/su_note]
[su_note note_color="#FFFF66" text_color="#333333" radius="3" class=""] もうすぐクリスマスだけど何んかあるのかな・・・ [/su_note]
テーブルも簡単でお洒落に出来ちゃいます
[su_table url="" class=""]
| Table | Table |
| Table | Table |
[/su_table]
[su_table url="" class=""]<table> <tr> <td>Table</td> <td>Table</td> </tr> <tr> <td>Table</td> <td>Table</td> </tr> </table>[/su_table]
QRコードも簡単に出来ちゃいます
[su_qrcode data="https://webcss.withrun.org/" title="" size="200" margin="0" align="none" link="https://webcss.withrun.org/" target="blank" color="#fff" background="#000000" class=""]
[su_qrcode data="https://webcss.withrun.org/" title="" size="200" margin="0" align="none" link="https://webcss.withrun.org/" target="blank" color="#fff" background="#000000" class=""]
RSS FEEDだって簡単に出来ちゃいます
[su_feed url="https://mypc.withrun.org/feed" limit="10"]
※ただこれを使う時には注意が必要です!
こちらを参考にして下さい

他にも使いきれないほど盛り沢山の機能がありますよ。。。
無料版でもCSSで色を変えれますから便利簡単に使えちゃいますね!


ついでにQRコードを追加しておこっと。。。




































コメント