キャッシュ系のプラグインは2度と使いたくなかったのが本音です。
以前
を使って凄く困ったからです。あれからもう3年以上経ってるんだw
早いもんですね。。。
あと、
よく似たもので言うとエックスサーバーの
があったので少しの期間使用していましたがエックスサーバーを使ってて一番の致命傷がリソース問題ですよね!
速度は速くなると思うけどリソースの問題があるので止めました。
これも数年前の事なので今はどうか分かりませんけどwww
そんな訳でキャッシュ系は無視し続けていたけど
MixHost
を使いだしてからどうしても気になるので使う事にしてみました!
使おうと思った理由はMixHostのサーバーは
LiteSpeed
でその公式プラグインだったので安心かなと思ったのがきっかけです。
いざ使って見ると
最高です!
ほとんどと言っていい程トラブルもないし使いやすい
ただ1つトラブった事は
スマホで見るとPCページが表示され
PCで見るとスマホページが表示される
ガビーン
これにはさすがに焦りすかさずプラグインをOFFにしました。
OFFにして確認すると正常に表示されるから以前のW3よりはかなりマシだったので削除せずググってみたら問題も即解決出来た(ワーイ
その方法は以下
1) LiteSpeed Cache の設定から
2) キャッシュの項目を選択すると
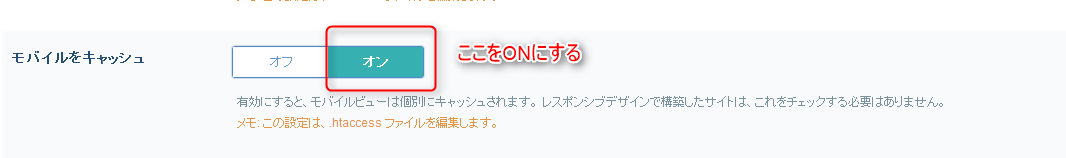
3) モバイルをキャッシュとあるのでそれをONにして一番上の
4) LiteSpeedすべてのキャッシュをパージ
を必ずクリックして行うことが重要です!これやらないと直ぐに反映されません!
テーマに変更を加えた場合も必ずこれやらないと直ぐに反映されませんからんね。


モバイルをキャッシュ
有効にすると、モバイルビューは個別にキャッシュされます。 レスポンシブデザインで構築したサイトは、これをチェックする必要はありません。レスポンシブ非対応のテーマなど、PCとスマートフォンで表示を切り替える必要がある場合はチェックを入れます。良く分からない場合は「有効」としてください。
PCにてサイトを表示しているのにモバイル向けサイトが表示される、スマートフォンで閲覧しているのにPC向けサイトが表示される、などの不具合が発生している場合は、「有効」にすることにより解消する可能性がございます。
WordPressでLiteSpeed Cacheを使用して高速化する方法はMixHost公式サイトにありますから参考にして下さい






































コメント
[…] LiteSpeed Cacheを導入してトラブルが発生したことをメモ書きキャッシュ系のプラグインは2度と使いたくなかったのが本音です。 以前 W3 Total Cache を使って凄…webcss.withrun.org […]