simplicity2に簡単コピペで出来るサンプルをザックと書き残しておきます
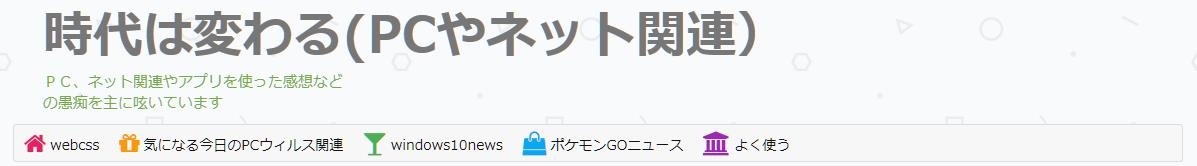
完成は以下の画像のようになります
やり方
説明することも必要ない感じなのでソースコードだけにしておきますね。。。
アイコンなどはお好きなものに変えて下さい
今回は
Font Awesome
を使っていますがsimplicity2ユーザーなら何も他にやる必要はありませんから!
ソースはSTYLE.CSSにコピペでどうぞ。。。
.menu-item>a:before {
display: inline-block;
font: 24px/1 FontAwesome;
margin-right: 4px;
position: relative;
top: 2px;
}
.menu>.menu-item:nth-child(1)>a:before {
content: "\f015";
color: #e91e63;
}
.menu>.menu-item:nth-child(2)>a:before {
content: "\f06b";
color: #ff9800;
}
.menu>.menu-item:nth-child(3)>a:before {
content: "\f000";
color: #4caf50;
}
.menu>.menu-item:nth-child(4)>a:before {
content: "\f290";
color: #03a9f4;
}
.menu>.menu-item:nth-child(5)>a:before {
content: "\f19c";
color: #9c27b0;
}
.menu>.menu-item:nth-child(6)>a:before {
content: "\f06e";
color: #FFCCCC;
}
.menu>.menu-item:nth-child(7)>a:before {
content: "\f0e0";
color: red;
}
グローバルメニューをスクロール固定する【Simplicity2】
グローバルメニューをヘッダーの一番上に固定する方法を紹介したいと思います私がSimplicityに導入したものはスクロール追従型のグローバルメニュースクロール追従型というのはページを上下へスクロールしても画面上部に固定表示され続けるメニュー...





































コメント