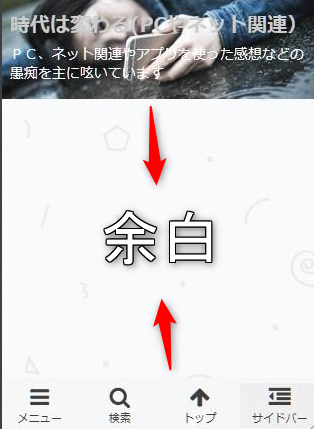
1、スライドインを使うと500px位の余白が出来る!
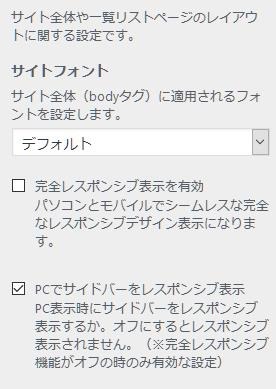
2、完全レスポンシブ表示を有効にすると余白はなくなるがスライドインは使えなくなる!
このような現象を起こすのは グローバルメニューをスクロール固定する【Simplicity2】
のスクリプトを入れた時に起こりました。。。
最初は何が原因なのかサッパリ分からず手当たり次第探していましたが
このスクリプトを入れても正常に動作している
姉妹サイトがあったので余計に時間がかかったのと、IphoneやIpodで見るとキャッシュが残っているので分かり辛かった。
たぶん以前にも同じ現象があったので修正したんだと思うけど
最近どうも物忘れが激しくなってぜんぜん記憶にも残っていなかったので
また同じ現象にぶつかった時に分かるようにメモ書きして置くことにしました!
とは言っても根本的に何が悪いのかまでは分かりまんwww
とりあえず応急処置としての対策方法です!
スマホ表示の際、スライドイン機能を使ったら特にメニューを固定する意味もないと思いますので
PC表示時のみにメニュー固定をして
スマホ表示の時はこのスクリプトを使わないようにすれば良いってことで問題解決させて頂きました。。。



ここで少し余談ではありますが少し前まで特にスマホから見る際キャッシュが残らなかったけど
知らない間にキャッシュが残るようになっていた気がするwww
これはサーバー側なのかIphone側なのか今は分かりませんwww
そこで利用したのがFireFoxのUser-Agent Switcherです!
以前の物とはぜんぜん違い使い勝手も性能もかなり良かったです。







































コメント