BackWPupとDropboxを使ってバックアップ

使うものwordpressプラグインのBackWPupとDropboxだけで簡単に導入出来ます。
1- Dropboxに登録します。
上記のリンクから登録するとDropboxで使える容量が500MB増えます。私も500MB増えます。
2- BackWPupのインストール
WordPress管理画面から「プラグイン」→「新規追加」を選択します。
検索窓に『BackWPup』として検索、「今すぐインストール」をクリック。有効化にします。

3- Dropboxへのバックアップ設定
サイドメニューから「BackWPup」→「Add new jobs」を選択します。 
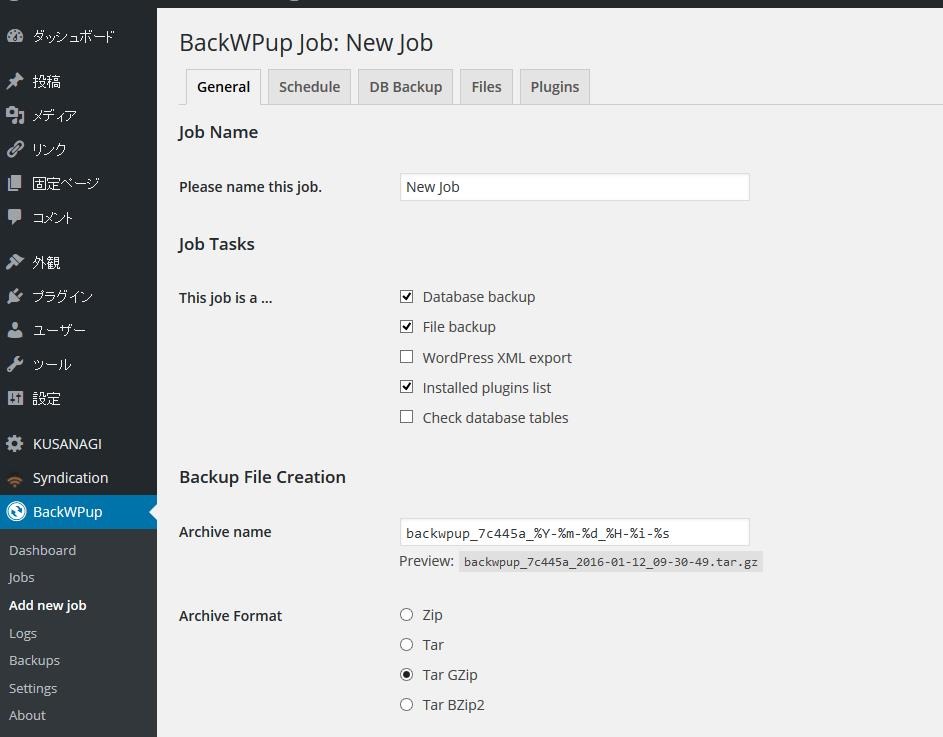
一般設定(General)

- Please name this job
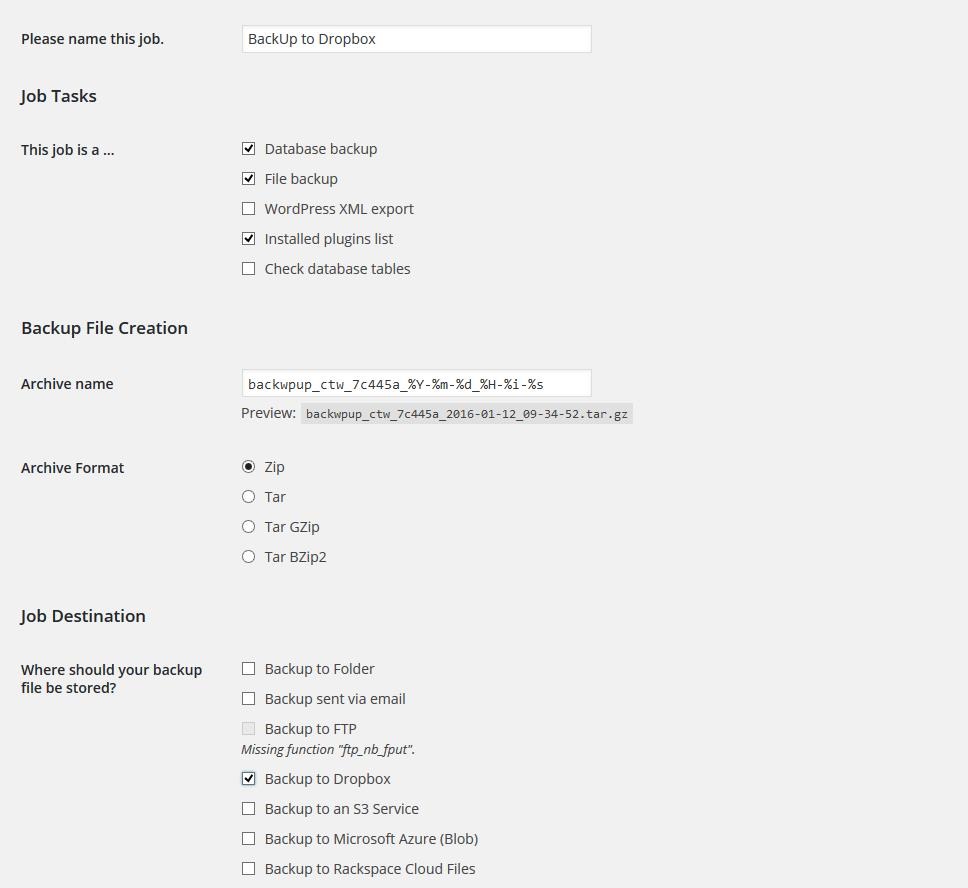
この設定の名前を入力します。好きにつけられるので今回「BackUp to Dropbox」としました。
- This job is a…
今回は「Database backup(データベースのバックアップ)」「File backup(WP設定ファイル群のバックアップ)」「Installed plugins list(インストール済みのプラグイン一覧(.txtyファイル)のバックアップ)」をそれぞれ選択。
- Archive name
保存するファイル名を指定します。上記のように、どのサイトか分かる文字列を入れてあげるといいです(今回ctwを挿入)。
- Archive Format
保存するファイルの形式を選択。「ZIP」を選択しました。
- Where should your backup file be stored?
保存先を選択します。「Backup to Dropbox」を選びます。
以下デフォルトのまま「Save changes」をクリック。
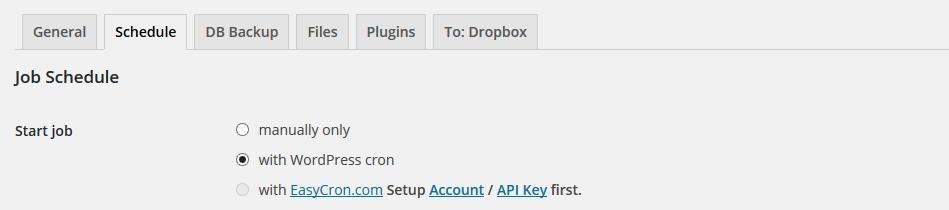
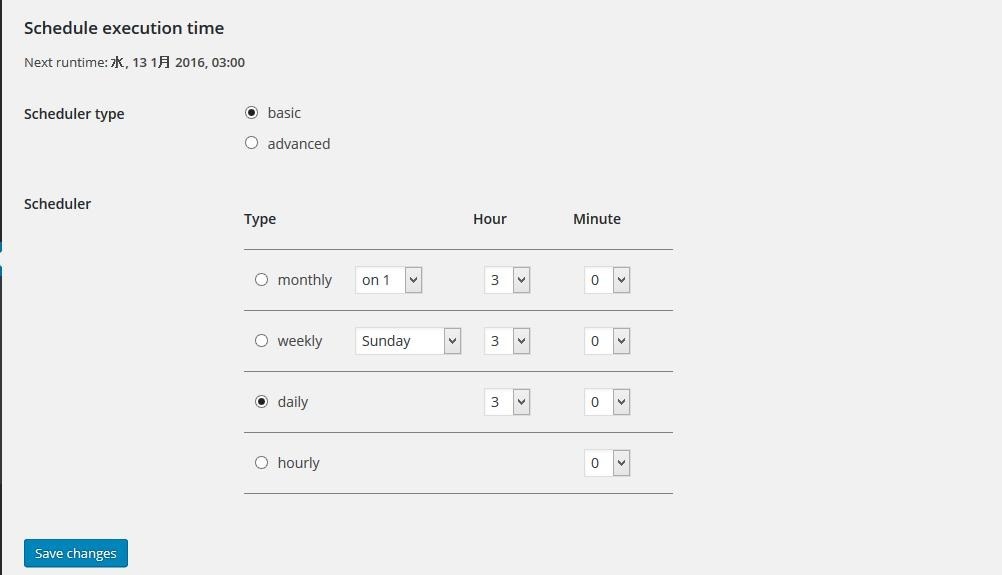
5 – スケジュール設定(Schedule)


- Start job
自動バックアップを行いたいので「with WordPress cron(WordPressの自動処理)」を選択。ちなみに「manually only」を選択すると手動バックアップになります。
- Scheduler
自動バックアップを行う頻度と、時間を選択します。好きなスケージュールを選択しま。今回は「Weekly(1週間ごと)」に「Sunday(日曜)の午前3時」にバックアップを行うようにしました。極力、アクセス数が少ない時間帯を選択したほうが良いです。
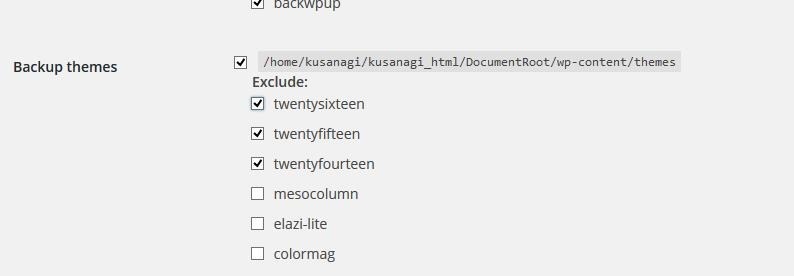
6 – 設定ファイル群(Files)
「Files」タブをクリック。ここでは「バックアップから除外したいファイル」を選択します。

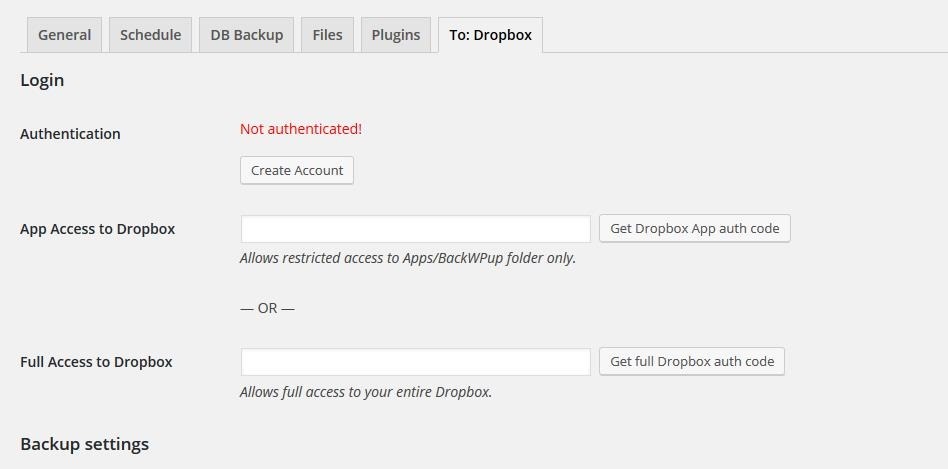
7 – Dropboxへの連携(To: Dropbox)
「To: Dropbox」タブを選択。「Get Dropbox App auth code」をクリックして、Dropboxアカウントを認証します。Dropboxにログインしていない場合は、ログインして許可しておきましょう。
認証コードが表示されるのでコピーしておきます。
「To: Dropbox」画面に戻って、先ほどのコードを「App Access to Dropbox」に貼り付けましょう。

- Destination Folder
バックアップファイルを保存するDropbox内のフォルダを指定します。私は管理しやすいように「bk_サイト名/」としましたが好きな文字でもok
このフォルダは自動的に作られます。 - File Deletion
バックアップファイルの最大数を設定します。サイトの容量が大きいとDropboxの容量を超えてしまう恐れもあるため、今回は直近のバックアップを3つ取るようにしました。
これでBackWPupの設定は完了です。
これは私的には一番のお気に入りです。
バックアップ系の物をいろいろ試してみましたがデーターが多いと途中で止まってしまったりと上手く出来なかった経験があります。
でもこの方法だとデーターが大きくても今のところ正常に起動しています。
しかも
データーベースもバックアップしてくれる優れものです。
私的にバックアップで一番大変なのは画像のダウンロードで今まで使ってきたサーバー全部途中で止まってしまい何時間もかかる 下手すれば数日かかるかもしれない大変な作業で途中で挫折してしまいました。。。
でもエックスサーバーだとこのあたりは気配りされてて一発で圧縮されてダウンロードできます。




































コメント