プラグインも使わずCSSだけでアイキャッチ画像の上にカテゴリを表示する方法2通りの紹介
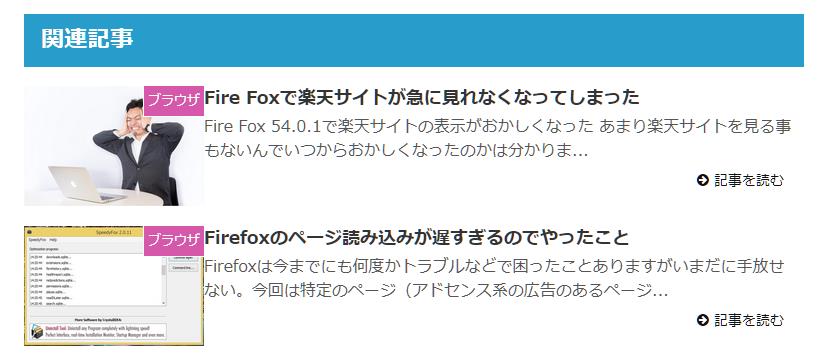
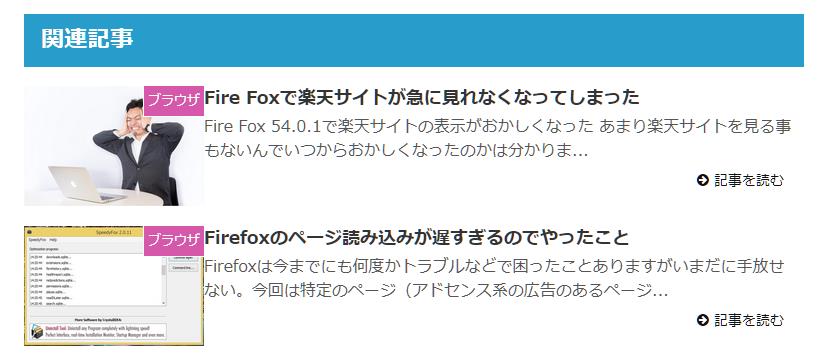
イメージとしてはこんな感じになりますが今回紹介するものはカテゴリ別に色は変えれません!
説明はザックリいきます
1つ目のやり方はstyle.cssに以下をコピペで追記するだけでOKです
子テーマのstyle.cssでOKです。
#main .entry {
position: relative;
}
.entry .post-meta a {
background-color: navy;
color: #fff;
left: 0;
padding: 3px 8px;
position: absolute;
text-decoration: none;
top: 0;
}
.entry .post-meta .fa-folder {
display: none;
}2つ目のやり方もstyle.cssに以下をコピペで追記するだけでOKです
/*アイコン消す*/
#list .category .fa {
display: none;
}
#list .entry {
position: relative;
}
#list .category {
position: absolute;
left: 0px;
top: 3px;
background: #FF6633;
padding:0;
opacity: 0.9;
}
#list .post-meta .category a {
color:#ffffff;
font-size:12px;
font-weight:bold;
text-decoration:none;
padding:0 4px;
}
#list .post-meta .category {
padding-right: 0;
}ザックリと行きましたがどちらでもお好きな方を1つstyle.cssに追記すれば良いです!
次回はカテゴリの色を変えるやり方や関連記事、関連タグのアイキャッチ画像にカテゴリを表示する書きたいと思います

次回はカテゴリの色を変えるやり方や関連記事、関連タグのアイキャッチ画像にカテゴリを表示する書きたいと思います






































コメント