私のブログにも子テーマを作ることにしましたのでそのやり方を簡単にメモ代わりに書いていきます。
現在使用しているテーマはstinger3ですのでそれを元に進めていきますが
一番使うものはstyle.cssかな!?
1.まず最初に新規にstyle.cssを作りますその中に以下を書きますが
Theme Name: kid
のkid(フォルダー)の名前はお好きな名前にしても構いません。
因みにchildでもokです。
/*
Theme Name: kid
Template: stinger3ver20131217
*/
@charset “UTF-8”;
@import url(‘../stinger3ver20131217/style.css’);
上のソースを書いたらその後にどんどん新しく付け加えたものを書き加えて行けばOKです。
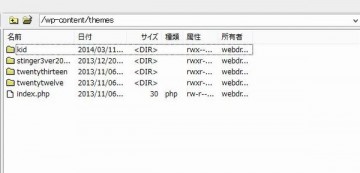
2.この「kid」フォルダーを作り
themesの階層に入れること。(最初はstinger3ver20131217の中にフォルダーを作ってそこに入れるのかと勘違いしてました)
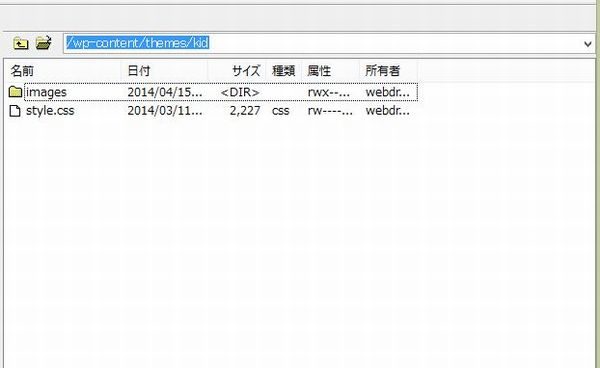
3.この「kid」フォルダーの中に最初に作ったstyle.cssを入れます。
imagesフォルダーも作る場合は「kid」フォルダーの中に作ればokです。
4.wordpressの管理画面の外観⇒テーマ編集を開けば「kid」が新しく表示されますので
それを有効にすれば完了です。

以上で子テーマの完了です!
最後にstingerと違うテーマを使ってる場合は
@import url(‘../stinger3ver20131217/style.css’);
を書き換えればOKですよ。
ちょいと付け足しです
プラグインjetpackのCSS編集を使ってると子テーマにするとリセットされるかもしれません!?
私の環境ではリセットされてましたので復元機能がありますから
その機能を使って復元すれば大丈夫でした。
それと
ヘッダー画像の再設定
背景画像の再設定
メニューの再設定
をやりました。
以上で完了です。。。





































コメント