wordpressのコメントフォームに写真を表示する方法の第三段です
今回はfunctions.phpにコード書いて表示する方法です
今までのものをおさらいすると
1.「Simple Local Avatars」と言うプラグインを使用しました。
https://webcss.withrun.org/wordpress/plugin/330/
2.Gravatarに登録して表示する方法
https://webcss.withrun.org/wordpress/343/
3.今回はfunctions.phpにコード書いて表示する方法です。
自分の表示したい写真を「wp-content」⇒「themes」⇒「使用しているテーマフォルダ」⇒「画像フォルダ」にアップロードします。
functions.phpに以下ように記述を追加します。
あくまでも下記は使用しているテーマによって少し変わることもあります。
今回はstinger3のテーマとGushのテーマでのソースです。
「images」というフォルダに、「avatar.jpg」というアバター用写真をアップロードした場合の例です。
「avatar.jpg」のavatarは好きな文字でOKです。
例えば「mypic.jpg」にしても構いません。
スポンサードリンク
[adsense_2]
function newgravatar ($avatar_defaults) {
$myavatar = get_bloginfo('template_directory') . '/images/avatar.jpg';
$avatar_defaults[$myavatar] = "newavatar";
return $avatar_defaults;
}
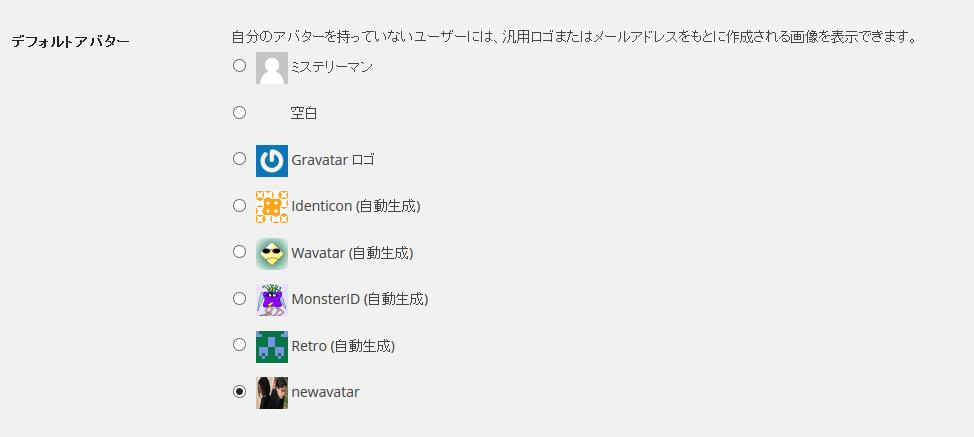
add_filter( 'avatar_defaults', 'newgravatar' );管理画面の「設定」➡「ディスカッション」に移動するとアバターに新しい画像が追加されます。
画像が反映されるまでに少し時間がかかる場合もありますから頭に入れておいてね





































コメント