前回に「アイキャッチ画像」のお話をしたのでついでに今回はRSS FEEDにもアイキャッチ画像を表示させる方法の紹介です。
wordpressをrssfeedで表示してみると普通はテキストだけで表示されてると思います。
↓こんな感じですね↓

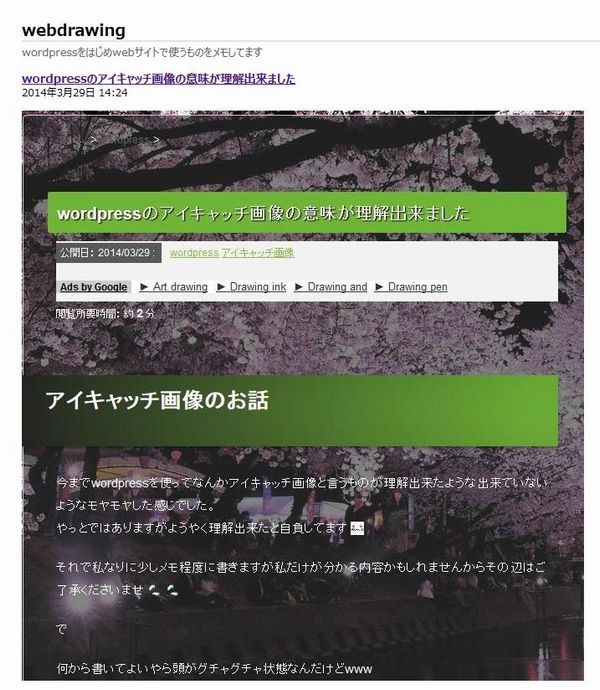
私はそれをアイキャッチ画像付きで表示する設定に変えました。
一番上の画像の感じです。
ここで注意しておきたいのは「アイキャッチ画像」のサイズ設定です。
因みに私の以前の記事はまだ整理していないのでバラバラの画像サイズになっている状態です。
時間のある時にでも整理したいと思っています。
この「アイキャッチ画像」は個別記事にもラージサイズで表示する設定に
私はしているのでコンテンツのサイズに合わせて画像を作ると良いかと思います。
私のコンテンツ幅は現時点では600pxにしてあります。
さて本題のRSS FEEDにもアイキャッチ画像を表示させる方法は以下のコードを「functions.php」の一番下にでも貼り付けて下さい。
大事な部分なのでバックアップをしてからにして下さいね。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post -> ID)) {
$content = '<p>' . get_the_post_thumbnail($post -> ID) .
'</p>' . get_the_excerpt();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
以上で完了です。
上のソースだと画像が大なサイズで表示されるので、小さい画像で表示するには以下のソースです
因みにこのブログで使用しています!

$thumbnail_id = get_post_thumbnail_id($post->ID); // アイキャッチ画像の ID を取得 $thumbnail = wp_get_attachment_image_src( $thumbnail_id, 'thumbnail' ); // medium サイズの画像情報を取得 $thumbnail_url = $thumbnail[0]; // URL を取得 $content = '
'.$content.'
'; } else { $content = '
'.$content.'
'; } return $content; } add_filter('the_excerpt_rss','rss_post_thumbnail'); add_filter('the_content_feed','rss_post_thumbnail');
追記
ソースコードを載せるとpタグが自動で消されてしまうwww
ちょっとこの問題解決するのに時間がかりそうです!





















.'/img/nowprinting.png)















コメント